Dateien und Elemente
Inhalt
Für die Einrichtung der WBE 4.0 benötigen Sie eine Reihe von Dateien, die Sie im protel Cloud Center herunterladen.
Dateien im Cloud Center herunterladen
Entweder Sie erhalten einen Zugang zum Cloud Center von Ihrem Ansprechpartner im Hotel oder dieser nimmt die entsprechenden Einstellungen selbst vor.
Wenn Sie eigene Login-Daten haben, rufen Sie dazu das protel Cloud Center auf (https://connect.protel.net) und melden sich an.
Falls Sie Zugriff auf mehrere Hotels haben, achten Sie darauf, dass oben rechts im Browser das Hotel oder die Hotelgruppe ausgewählt ist, wo die WBE 4.0 eingerichtet wird. Bei einer WBE für die gesamte Hotelgruppe, wählen Sie bitte dort die Ebene der Gruppe (Ordnersymbol) und nicht ein einzelnes Hotel darunter aus.
Wählen Sie oben links im Menü „Online-Vertrieb“ den Eintrag „Channelinformation“ aus.

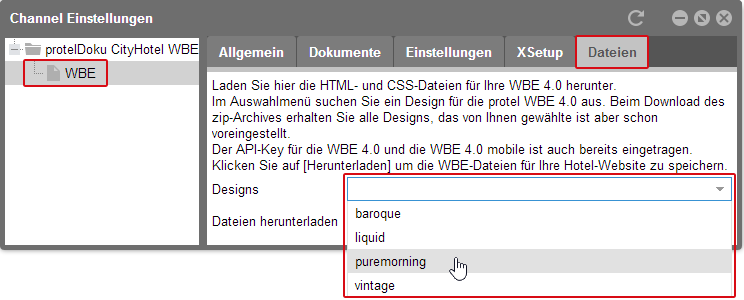
protel Cloud Center > Online-Vertrieb > Channelinformation > WBE > Dateien
Klicken Sie in der linken Spalte auf den Ordner „WBE“ und wählen Sie im rechten Bereich das Register „Dateien“ aus. Dort finden Sie ein Auswahlmenü mit allen WBE-Designs. Beim Herunterladen der Dateien erhalten Sie alle Designs, aber das von Ihnen ausgewählte, wird als Standarddesign festgelegt. Wenn Sie zu einem späteren Zeitpunkt doch ein anderes Design verwenden möchten, ändern Sie den Designnamen in der Datei „index.html“. Die verschiedenen Eigenschaften der Designs werden im folgenden Kapitel genauer vorgestellt. Beachten Sie diese Hinweise bitte, bevor Sie ein Design auswählen.

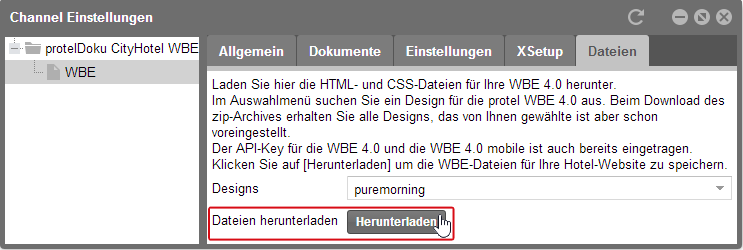
protel Cloud Center > Online-Vertrieb > Channelinformation > WBE > Dateien > Herunterladen
Wenn Sie ein Design gewählt haben, klicken Sie auf [Herunterladen].
Passen Sie die Dateien nach den Anforderungen und Wünschen des Hoteliers an und binden Sie sie auf dem Server der Hotel-Website ein. Die Dateien stellen wir Ihnen dafür kurz vor.
Designs
Es gibt einen Ordner „Designs“, der die verschiedenen Templates für die WBE enthält. Jedes der Designs hat einen eigenen Ordner, in dem die zugehörigen Themes sowie HTML-Dateien und Stylesheets liegen.
Jedes Design enthält die folgenden Unterordner:
- “docu-images”: Hilfreiche Screenshots für die Konfiguration der LESS-Variablen
- “ficoFonts”: Schrift-Icons
- “html”: HTML-Dateien
- “wbe4css”: Stylesheets
- “wbe4img”: Bilder und Icons
Ein Theme ist eine farbliche Variante eines Designs. Sie können also für jedes Design auf vorbereitete Farbvariationen zugreifen oder diese nach eigenen Vorstellungen variieren.
Zwischen folgenden Designs können Sie wählen:
- baroque (responsive)
- liquid (fluid)
- puremorning (responsive)
- Verfügbare Themes: Grey, Sunny
- vintage (responsive)
- Verfügbares Theme: Light
- Beim Design "vintage" gibt es eine Besonderheit zu beachten: Dieses Design verwendet Dateien aus dem CSS-Framework "320andup" von Andy Clarke (https://github.com/malarkey/320andup/). Alle Style-Dateien, die WBE-spezifisch sind und nicht aus dem CSS-Framework von Andy Clarke stammen, sind dem Namenszusatz "wbe_..." gekennzeichnet. Ihre Funktion unterscheidet sich aber nicht von den gleichnamigen Dateien ohne den "wbe_"-Zusatz. Zum Beispiel hat die Datei wbe_layout.less im Vintage-Design die gleiche Funktion wie die Datei layout.less im PureMorning-Design.
 |
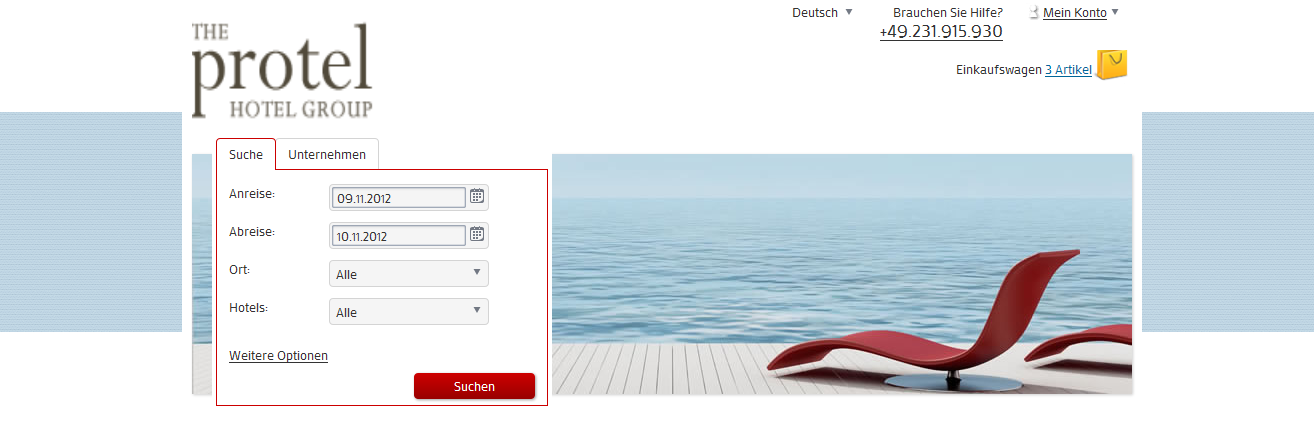
Hintergrundinformations: Einbinden des Hotellogos im Design "puremorning" Im Design „puremorning“ ist eine Besonderheit beim Implementieren des Hotellogos zu beachten. Das Design hat im oberen Seitenbereich einen Querbalken (im Default-Theme ist er blau). Wenn das Hotellogo höher als das Default-Logo ist, verschiebt sich das mittlere Element („Suche“ und Bild) nach unten. So kann es dazu kommen, dass sich der Querbalken und das mittlere Element nicht mehr auf der gleichen Höhe befinden.
Fehlerhafte Implementierung Damit Sie die WBE möglichst frei gestalten können, ist nur eine maximale Breite des Logos vorgegeben, die Höhe ist nicht festgelegt. Eine unschöne Verschiebung können Sie daher auf zwei unterschiedliche Arten vermeiden. Logooptimierte Lösung Wenn das Hotellogo höher als 65px ist und sich der Querbalken an dem Logo orientieren soll, passen Sie seine Position zum oberen Seitenrand an. Öffnen sie dazu die LESS-Datei „layout.less“. Ändern Sie dort unter „#extraHeader“ den Wert „top:104px;“ bzw. „top:121px;“ auf den gewünschten Abstand nach oben. Designoptimierte Lösung Wenn das Hotellogo höher als 65px ist, sich aber dem restlichen Design anpassen soll, können Sie die Höhe des Logos entsprechend skalieren. Entweder Sie bearbeiten die Bilddatei oder Sie nehmen einen zusätzlichen Eintrag in der LESS-Datei „responsive.less“ vor. Tragen Sie unter „@media only screen and (min-width:992px)“ bei „#headerLogo img“ auch Werte für eine maximale Höhe und die automatische Skalierung des Logos ein: @media
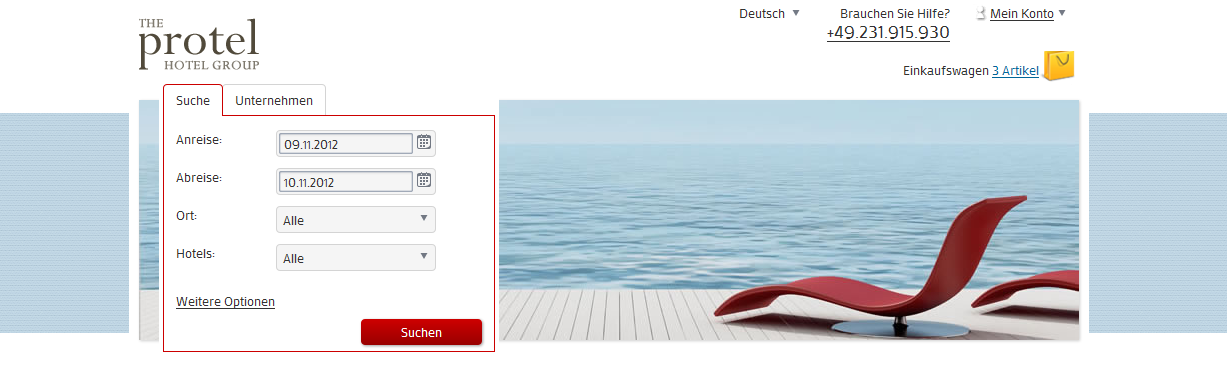
only screen and (min-width:992px) Auf diese Weise verhindern Sie ein verschobenes Layout auf jeder Seite der WBE 4.0. Wenn alles richtig angepasst ist, befinden sich die Elemente auf gleicher Höhe.
Richtige Implementierung des Hotellogos |
Responsiv oder fluid
Das Design "liquid" unterscheidet sich von den anderen dadurch, dass es nicht responsiv ist. "Liquid" passt sich flexibel an den Container an, in dem es eingesetzt wird. Dieses Design ermöglicht Ihnen, die WBE direkt auf einer Seite der Hotel-Website einzubinden. Beachten Sie dabei aber, dass der Container mindestens 530 Pixel breit sein muss, damit alle Elemente richtig dargestellt werden.
Wenn Sie die responsiven Designs verwenden, wird die WBE 4.0 als eigene Seite geöffnet.
Mit der Auswahl des Designs entscheiden sie also auch, wie Sie die WBE 4.0 implementieren möchten.
HTML
Der Ordner „html“ enthält Templates für die verschiedenen Unterseiten. Diese können bei Bedarf angepasst werden.
Als Framework wurde jQuery und KendUI verwendet. Sie finden in den Dateien auch Javascript-Templates, mit denen es z. B. möglich ist, dynamische Container in der Ergebnisansicht zu erzeugen.
 |
Wichtig! Beachten Sie bitte, dass Elemente mit „data-“Attributen systemrelevant sind! Diese Attribute können angepasst werden, das Entfernen dieser Elemente oder Attribute kann allerdings Auswirkungen auf die Funktionalität der WBE 4.0 haben. Löschen Sie solche Attribute und Elemente nicht aus den HTML-Dateien. Wenn Sie ein Element, z.B. die Hotelauswahl nicht verwenden möchten, deaktivieren Sie es im Cloud Center (Online-Vertrieb/Channelinformation/XSetup) oder blenden Sie es per Stylesheet aus. Weitere Informationen dazu finden Sie im Kapitel „Funktionen in der WBE aktivieren und deaktivieren“. |
Im nächsten Kapitel Zuordnung der WBE-Dateien wird anhand einiger Screenshots erklärt, wo der Inhalt der verschiedenen HTML-Dateien in der WBE verwendet wird.
Index
Speichern Sie die Datei „index.html“ im root-Verzeichnis der Website. Über die index.html werden alle weiteren Skripte der WBE 4.0 geladen. Passen Sie diese Datei für Ihre eigene Implementierung an und ergänzen Sie die nötigen Angaben im Skript. Details dazu erfahren Sie im Kapitel „Implementieren der WBE 4.0“
Alle weiteren HTML-Dateien, befinden sich im Ordner „html“. Sie werden nachfolgend in alphabetischer Reihenfolge vorgestellt:
Arrangements.html
„Arrangements.html“ listet Angebote auf (#arrangementsresults) und ist standardmäßig als Tab in den Suchergebnissen dargestellt. Sie können diesen Tab im protel Cloud Center deaktivieren.
Articles.html
Diese Datei lädt zusätzliche Artikel, wenn ein Angebot ausgewählt wird.
#articleToCart: Es wird eine Bestätigungsmeldung angezeigt, dass der gewählte Artikel im Einkaufswagen liegt.
#tableArticle: Bietet ähnliche Artikel an, die der Gast zu seinem Aufenthalt hinzu buchen kann.
BookingConfirmation.html
Über diese Datei wird die Bestätigung für jede abgeschlossene Buchung geladen.
CalenderLegend.html
Diese Datei lädt die Legende für den Kalender, die auf der Seite „DetailView.html“ verwendet wird (#AvailCalenderLegend).
ContentHolder.html
Darüber werden einzelne Seitenbereiche und Seiteninhalte je nach Suchanfrage geladen:
- #header (s. Header.html)
- #Search-Results (s. SearchResultTemplate.html)
- #DetailView-Content (s. DetailViewRoom.html)
- #Footer (s. Footer-Content.html)
Über die Datei contentholder.html wird auch das Template für den Einkaufswagen geladen.
DetailViewRoom.html
Zeigt angebotsbezogene Module in der Detailansicht (#DetailViewContainer) an; z.B.:
- #rateTitle – Angebotsname
- #rateDescription – Beschreibung des Angebots
- #RoomConfigurator – Konfiguration für die Anzahl der Personen pro Zimmer und Kategorie; alle Daten werden aus „ProductConfigPanel.html“ geladen.
- #alternativeRates – Alternative Angebote
- #AvailCalender – Verfügbarkeitskalender für den aktuellen Monat. Beachten Sie auch die überschriebenen Einstellungen für dieses Modul in der Datei overwrite.kendo.less. Die Kalenderlegende ist in „CalenderLegend.html“ definiert.
- #ImageModul – Lädt die Bildergalerie über PictureBox.html.
- #roomTypeTitle – Kategoriename
- #RoomtypeDescription – Zimmerbeschreibung
- #roomFacilitiesIcons – Icons zur Zimmerausstattung
- #Clxbox – Buchungsrichtlinien
- #rateresults – Auflistung alternativer Angebote
EditProfile.html
Diese Datei hat die Funktion, ein bestehendes Benutzerprofil zu bearbeiten.
error.html
Die Datei „error.html“ ist eine vordefinierte Fehlerseite für Ihre WBE 4.0, die bei ungültigen URLs angezeigt wird. Die Datei enthält einen eigenen Stylesheet.
Footer-Content.html
In der Datei gestalten Sie den Footer-Inhalt der protel WBE. Es gibt Platzhaltertexte in der Datei, die Sie ersetzen oder auch verlinken können.
forgotPasswort.html
Mit dieser Datei fügen Sie die Funktion „Passwort vergessen“ ein. Wenn ein User sein Passwort vergessen hat, kann er es über einen Link zurücksetzen.
Header.html
Lädt den Header:
- #headerLogo – Enthält das Hotellogo
- #headerPersonal – Enthält
persönliche Elemente:
Sprachauswahl: #hLanguageSelection
Reservierung löschen: #hPersonalCancelReservation
Anruf-Service #hPersonalBookPhone
Begrüßung: #hPersonalWelcome
Mein Konto: #HeaderMenuContainer
Einkaufswagen: #div_basket - #headerPower enthält die Suchfunktion (#Search-Box-Container).
Die Suche wird geladen über die Datei „Header-Left-Content-SearchBox.html“.
Die Eingabefelder der Suche sind in der Datei „Search-Bar-Content.html“ definiert. In „Search-Bar-Content-Advanced.html“ finden Sie die erweiterten Suchoptionen für Unternehmen.
Header-Left-Content-SearchBox.html
Diese Datei enthält die zwei Tab-Selektoren als Auswahl für die Suche (#TabSelectorSearchBox).
Info-Hotel-Content.html
„Info-Hotel-Content.html“ lädt Hotelinformationen und die Bildergalerie (#DetailViewHotelContainer). Dieser Tab ist standardmäßig in den Suchergebnissen dargestellt, kann im Cloud Center aber auch deaktiviert werden.
LanguageSelectionResponsive.html
Diese Seite wird nur geladen, wenn das responsive Design ausgewählt ist. Sie wird bei kleinen Bildschirmen verwendet und passt die Sprachauswahl für mobile Geräte an (#LanguageBox).
Login.html
Über die Datei „login.html“ werden die Login-Felder geladen.
- #LoginFormAuthID – Login-Felder
- #SocialLogin – Implementiert die Buttons für den Social-Login
- #LoginFormAuthID – Begrüßung für eingeloggte Besucher
LoginDataResponsive.html
Diese Seite wird nur geladen, wenn das responsive Design ausgewählt ist. Sie wird bei kleinen Bildschirmen verwendet, um die Auswahl zu erweitern, nachdem der Benutzer sich eingeloggt hat (#responsiveLogin).
LoginResponsive.html
Diese Seite wird nur geladen, wenn das responsive Design ausgewählt ist. Sie wird bei kleinen Bildschirmen verwendet um die Auswahl zu erweitern, bevor sich der Benutzer eingeloggt (#responsiveLogin).
maintenance.html
Diese Seite wird bei Wartungsarbeiten am System angezeigt.
maps.html
Damit wird Google Maps geladen und die Adresse des Hotels darauf markiert. Als Standard wird der Tab „Karte“ in den Suchergebnissen angezeigt, er kann aber im Cloud Center deaktiviert werden.
MyReservations.html
Diese Datei lädt die Reservierungsdaten für einen eingeloggten Benutzer. Folgende Module sind darin enthalten:
- #myUpcommingReservation
- #tblMyReservationDetails
- #divMyReservationCancel
- #divMyReservationMsg
- #divMyReservationCallBack
- #divMyReservationSendMsg
NewProfile.html
Darüber werden die Daten zur Erstellung eines neuen Benutzerkontos geladen.
NewProfile-ThankYou.html
Diese Datei erzeugt eine Bestätigungsmeldung, wenn ein neues Konto erfolgreich angelegt wurde.
NotAvailForm.html
Diese Datei ruft verschiedene Aktionen auf, wenn ein Angebot nicht verfügbar ist (#divNoRoomAvailable):
- Anfrage für einen Rückruf: #divNoAvailabilitiesCallBack
- Nachricht senden: #divNoAvailabilitiesWriteBack
PersonalDataPerRoom.html
Hierüber werden die Check-out Daten geladen.
- Shipping Info: Setzt sich zusammen aus den Daten in #checkOutPersonalDiv1 und #checkOutPersonalDiv2
- Rechnungsanschrift: #checkOutPersonalDiv12 und #checkOutPersonalDiv22
- Neues Konto erstellen (für einen neuen Benutzer): #checkOutPersonalDiv3
- Namen der Gäste pro Zimmer: #GuestOnRooms
PictureBox.html | PictureBoxCarousel.html
„PictureBox.html“ lädt die bxGallery (#carouselkatview).
1. bxGallery (http://bxgalleryplugin.com/) wird als Bildergalerie verwendet:
Wir empfehlen, die Angaben in Pixel zu machen, weil bxGallery als 16-Column-Grid angelegt ist. Die Bilder sollten das Format 4:3 haben.
Wenn nur ein oder zwei Bilder in der Galerie sind, werden die Funktionen der bxGallery nicht aufgerufen (es werden keine Thumb-Ansichten geladen). Es empfiehlt sich, eine Bildergalerie mit mindestens sechs Bildern anzulegen und bei der Anzahl der Bilder ein Vielfaches von drei zu verwenden, um das Layout optimal zu nutzen.
Beachten Sie bitte für verschiedene Bildschirmgrößen folgende Abmessungen:
Bildschirmgröße |
Bild: max. Breite |
Bild: max. Höhe |
Thumbs: max. Breite |
Thumbs: max. Höhe |
319-530 px |
316 px |
237 px |
84 px |
63 px |
530-640 px |
400 px |
300 px |
132 px |
99 px |
640-… px |
400 px |
300 px |
160 px |
120 px |
Wenn die Bilder kleiner sind als die maximalen Abmessungen, wird das Bild in Originalgröße angezeigt.
Für das blackmamba-Design passt ein Skript in der Datei „PictureBox.html“ das responsive Format von bxGallery an.
Um CSS-Einstellungen von bxGallery zu überschreiben, können Sie „!important“-Kennzeichnungen verwenden.
2. Carousel wird als Bildergalerie verwendet:
Die Seite PictureBoxCarousel.html wird über die Seite PictureBox.html geladen.
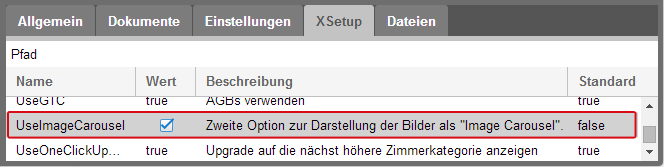
Um die Bilder als "Image Carousel" darzustellen, aktivieren Sie die passende Option im protel Cloud Center. Öffnen Sie die XSetup-Einstellungen.

protel Cloud Center > Online-Vertrieb > Channelinformationen > Channel-Einstellungen > XSetup
Setzen Sie dort den Wert für den XSetup "UseImageCarousel" auf "true", indem Sie einen Haken in der Check-Box setzen. Damit ist das Image Carousel aktiviert.
Die Bilder für diese Bildergalerie sollten das Format 19:9 haben. Die empfohlene Bildgröße für Computer-Monitore ist 840px (breit) x 472px (hoch). Die Bildergalerie Carousel funktioniert in allen Designs responsiv (auch im Fluid-Design "Liquid").
Die Konfiguration für Carousel (Einstellung der Bildergröße, Bildvorschaugröße, Farben, etc.) wird in der Datei variables.less, im Abschnitt "8. CAROUSEL", vorgenommen.
PreCheckout.html
Diese Seite lädt Optionen für den Check-out. Das Modul wird nur geladen, wenn der Benutzer nicht eingeloggt ist. Es gibt drei verschiedene Check-out-Optionen:
- #loggedInCheckOut – Check-out für Benutzer, die bereits ein Konto haben
- #newClientCheckOut – Check-out für neue Gäste; mit Erstellung eines Kontos
- #guestCheckOut – Check-out als Gast; ohne Erstellung eines Kontos
ProductConfigPanel.html
In dieser Datei können Sie alle Elemente der Reservierung konfigurieren. Der Name des Hotels sowie das An- und Abreisedatum werden erneut aufgelistet.
Pflichtelemente:
- Anzahl der Erwachsenen pro Zimmer – #NbrAdultDiv (default 1)
- Anzahl der Zimmer – #NbrRoomsDiv (default 1)
Optionale Elemente:
- Anzahl der Kinder pro Zimmer (für verschiedene Altersstufen)
Das Skript #RoomTypeSelectTemplate listet folgende Elemente auf:
- Die Bezeichnung der verfügbaren Zimmer für die ausgewählte Rate
- Die maximale Belegung pro Zimmer
- Anzahl der verfügbaren Zimmer
Rates.html
Mit dieser Datei werden Verfügbarkeiten nach Raten aufgelistet (#rateresults). Dieser Tab wird standardmäßig bei den Suchergebnissen angezeigt; er kann nicht im protel Cloud Center deaktiviert werden.
Roomtypes.html
„Roomtypes.html“ listet Verfügbarkeiten nach Kategorien auf (#roomtypesresults).Der Tab „Zimmer“ wird standardmäßig bei den Suchergebnissen angezeigt; er kann aber im Cloud Center deaktiviert werden.
Search-Bar-Content.html
Darin werden die Elemente der Suche zusammengestellt (#search-bar-basic):
Elemente der Suche:
- Anreise: #arrdate (verpflichtend)
- Abreise: #depdate (verpflichtend)
- Hotel: #hotelselect
- Ort: #hotellocation
Elemente der erweiterten Suche:
- Kategorie: #RoomTypeSelect
- Hoteltyp: #hoteltypselect
- Sterne: #hotelratingselect
- Promo-Code: #promocodeBox
- Hotelmerkmale: #HotelFeatureItemTemplate
Einzelne Suchelemente können Sie im Cloud Center aktivieren oder deaktivieren.
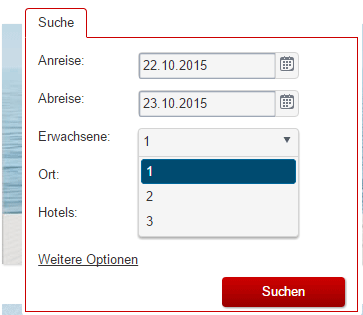
Auswahl der Personenanzahl in der Suche
Es gibt die Möglichkeit, in der Suche ein Feld für die Personenanzahl einzufügen. Wir empfehlen das nicht, weil es die Angebote und Upselling-Möglichkeiten in den Suchergebnissen einschränkt.
Wenn Sie dieses Feld trotzdem einblenden möchten, kann folgende Zeile im unteren Script-Block der Datei "Search-Bar-Content.hmtl" eingefügt werden:
protelWBE.CreateSecondaryAdultDropDownBox();
Das Ergebnis könnte wie folgt aussehen (Auswahl "Erwachsene"):

SearchResultTemplate.html
Darüber wird eine Anzeige des Suchergebnisses erzeugt, die den Hotelnamen und die Adresse (#searchBoxDiv) sowie die erforderlichen Tabs (#HotelTabs) darstellt.
Bei jedem Hotel gibt es folgende Standardelemente:
- Preise: #rateTab – Rates.html
Zeigt die Ergebnisse als Tabelle nebeneinander (abhängig von .tableBox: display:table) an. Die Darstellung der Auflistung kann allerdings geändert werden (horizontale Anordnung: display:block). Eine Implementierung speziell für kleine Bildschirme finden Sie in den Dateien zum BlackMamba Design und in „responsive.less“. - Zimmer: #roomtypetab – Roomtypes.html
Dieser Tab hat die gleiche Funktionalität wie der Tab „Preise“. - Angebote: #specialtab – Arrangements.html
Dieser Tab hat die gleiche Funktionalität wie der Tab „Preise“. - Gutscheine: #vouchertab – Vouchers.html
Dieser Tab hat die gleiche Funktionalität wie der Tab „Preise“. - Hotelinformationen: #hoteltab – Info-Hotel-Content.html
#hotelDescription – Hotelbeschreibung
#ImageModulHotel – Lädt die Bildergalerie
#hotelFacilities –Hotelausstattung
#hotelFacilitiesIcons – Icons der Hotelausstattung
#hFacilitiesBox – Auflistung der Hotelausstattung
#hotelPoliciesBox – Allgemeine Informationen
#hotelStilBox – Stil und Ambiente
#hotelSurroundingsBox – Besonderheiten des Hotels - Karte: #maptab – maps.html
SearchResultTemplateEmpty.html
Hier geben Sie die Meldung ein, die angezeigt werden soll, wenn die Suche zu keinem Ergebnis geführt hat (#searchResultEmptyBox).
ShoppingBasket.html
Diese Datei lädt den Einkaufswagen.
- #BasketTable – Listet den Inhalt des Einkaufswagens auf
- #promoBarBox – Enthält Felder zur Code-Eingabe
- #couponBox – Eingabefeld für Coupons
- #voucherBox – Eingabefeld für Gutscheine
Das Template für den Einkaufswagen ist in der Datei contentholder.html enthalten.
Startpage.html
Lädt den Inhalt der Startseite der WBE 4.0 (#homePage).
Vouchers.html
Über diese Datei werden Gutscheine pro Hotel aufgelistet (#voucherresults).
Standardmäßig wird der Tab „Gutscheine“ in den Suchergebnissen angezeigt, er kann aber im protel Cloud Center deaktiviert werden.
VoucherSell.html
Diese Datei lädt den Wert des Gutscheins und die Verkaufseinstellungen (#VoucherViewContainer).
- #voucherTitle – Gutscheinname
- #voucherDescription – Gutscheinbeschreibung
- #voucherImgBoxContent –Gutscheininhalt (Art des Gutscheins, Hotel, Wert)
- #checkOutPersonalDiv1 – Daten des Gutscheinempfängers
Stylesheets
Im Ordner „wbe4css“ befinden sich verschiedene LESS-Dateien. Diese Dateien enthalten die Variablen und Regeln für das Layout der WBE.
 |
Hinweis zu lessDateien Eine LESS-Datei verwendet Variablen, um globale Style-Anpassungen zu vereinfachen. Statt an mehreren Stellen kann z. B. eine Farbe, Schriftgröße oder Schriftart zentral verändert werden. Die Änderung wird für alle Elemente des geänderten Styles übernommen. Mehr Informationen zu less-Dateien und das aktuelle Skript erhalten Sie unter: http://lesscss.org/ |
Aufbau der LESS-Dateien
Die Datei „styles.less“ wird über das im Index hinterlegte Design aufgerufen. Die anderen Stylesheets werden über „styles.less“ geladen.
Um sicherzugehen, dass die LESS-Dateien mit dem Kendo UI funktionieren, verwenden Sie bitte die Version 1.2.2 des Skripts „less.js“. Diese ist bereits in der WBE eingebunden.
Wie Sie die less-Dateien gestalten und in die bestehende Website einbinden, steht Ihnen frei. Sie erhalten Vorlagen von protel, die Sie nach Bedarf anpassen können.
 |
Hinweis Falls Änderungen an den Stylesheets nicht wie gewünscht angezeigt werden, prüfen Sie bitte, ob Sie den Cache Ihres Browsers gelöscht haben. |
Die vorbereiteten Style-Dateien liegen im Ordner „wbe4css“ des jeweiligen Designs. Die Struktur verschiedener Designs kann in Einzelheiten abweichen, aber die Dateien werden wie unten beschrieben verwendet.
 |
Hinweis Beim Design "vintage" gibt es eine Besonderheit zu beachten: Dieses Design verwendet Dateien aus dem CSS Framework "320andup" von Andy Clarke (https://github.com/malarkey/320andup/). Alle Style-Dateien, die WBE-spezifisch sind und nicht aus dem CSS Framework von Andy Clarke stammen, sind dem Namenszusatz "wbe_..." gekennzeichnet. Ihre Funktion unterscheidet sich nicht von den gleichnamigen Dateien ohne den "wbe_"-Zusatz. Zum Beispiel hat die Datei wbe_layout.less im Vintage-Design die gleiche Funktion wie die Datei layout.less im PureMorning-Design. |
| Datei | Beschreibung | ||
| styles.less | Über diese Datei werden alle weiteren Stylesheets importiert und die Variablen definiert, die auch in den anderen Stylesheets gelten. Es gibt für jedes Theme zwei verschiedene styles.less-Dateien: wbe4css\styles.less
wbe4css\ie8\styles.less
Bei zusätzlichen Themes liegt die Datei "styles.less" im jeweiligen Ordner des Themes (z.B. \Designs\vintage\wbe4css\light\styles.less). |
||
| Variables.less | Alle Farben, Schrifarten und Abstände werden in der Datei "variables.less" aufgeführt und erläutert. Diese Datei enthält verschiedene Abschnitte für die Variablen.
|
||
| addons.less | Nehmen Sie hier Einstellungen für Add-ons, wie z.B. den Preis-Slider, vor. | ||
| carousel.less | Stellen Sie hier die Variablen für die Carousel-Bildergalerie ein. | ||
| jquery.alerts.less | Mit dieser Datei passen Sie Fehlermeldungen von jQuery an. | ||
| Kendo.silver.less | Dieses Stylesheet konfiguriert das Kendo UI. Werte aus dieser Datei werden in der Datei template.less verwendet. | ||
| layout.less | Das ist das Default-Stylesheet für die WBE 4.0, in dem die Elemente und Selektoren der WBE konfiguriert werden. Die allgemeinen Selektoren sind zu Beginn definiert, Selektoren für bestimmte Seiten werden jeweils in den entsprechenden Bereichen festgelegt. |
||
| overwrite.kendo.less | Das Stylesheet enthält sehr spezifische Selektoren, mit denen einige Kendo UI Elemente überschrieben werden. | ||
| print.css | Dieses Stylesheet wird verwendet, um eine spezielle Druckversion von Daten zu erstellen. Er wird automatisch verwendet, wenn aus der WBE 4.0 gedruckt wird. | ||
| reset.less | Dieses Stylesheet wird verwendet, um Unstimmigkeiten in den Browser-Einstellungen zu reduzieren.
|
||
| responsive.less | Dieses Stylesheet enthält unterschiedliche Einstellungen für verschiedene Bildschirmgrößen. Wenn Sie die Einteilungen ändern, beachten Sie bitte, dass einige Einstellungen und Definitionen von Selektoren geerbt sein können. Es gibt Zusammenhänge zwischen den verschiedenen Dimensionen, die sich auf die Styles auswirken können. Die folgende Liste zeigt die Geräteeinstellungen, die für jedes Design verwendet werden: pureMorning
baroque
vintage
Beim liquid-Design wird die Datei responsive.less nicht geladen; deshalb gibt es dafür keine Einstellungen. |
||
template.less |
In dieser Datei werden die Kendo-Elementen definiert. Es gibt Farb-, Hintergrund- und Rahmeneinstellungen. Für weitere Details benutzen Sie bitte auch die Kendo UI Dokumentation: http://www.kendoui.com/documentation/ Bitte beachten Sie auch die Datei kendo.common.min.css , die über das Skript WBEApp.js geladen wird. Diese Datei hat ebenfalls Einfluss auf das Aussehen der Kendo-Elemente, kann aber nicht direkt bearbeitet werden. Um die Eigenschaften dieser Datei zu überschreiben, verwenden Sie die Datei overwrite.kendo.less. |
||
| wbe4-overwriteThisDesign.less | Diese Datei enthält absichtlich keine Styles; darin können Sie eigene Einstellungen vornehmen, um andere Style-Angaben des gewählten Designs zu überschreiben. Sie wird über die styles.less geladen. |
Styles für den Internet Explorer 8
Da der Internet Explorer 8 über keine Geräteerkennung (@media declaration) verfügt, ist ein spezieller Stylesheet für diesen Browser nötig. Der Browser wird von der Applikation erkannt und es werden automatisch die passenden Styles verwendet.
overwrite.IE8default.less
Die Datei overwrite.IE8default.less enthält spezielle Einstellungen für den Internet Explorer 8, die zusätzlich zur Datei layout.less geladen werden. So können Sie alle Einstellungen zentral in der Datei layout.less vornehmen und nur die Ausnahmen werden aus der Datei overwrite.IE8default.less geladen und überschreiben einzelne Einstellungen der layout.less.
Dokumente im protel Cloud Center
Die Datenschutzbestimmungen und AGBs der WBE geben Sie im protel Cloud Center ein.
Entweder Sie erhalten einen Zugang zum Cloud Center von Ihrem Ansprechpartner im Hotel oder dieser nimmt die entsprechenden Einstellungen selbst vor.
Wenn Sie eigene Login-Daten haben, rufen Sie dazu das protel Cloud Center auf (https://connect.protel.net) und melden sich an.
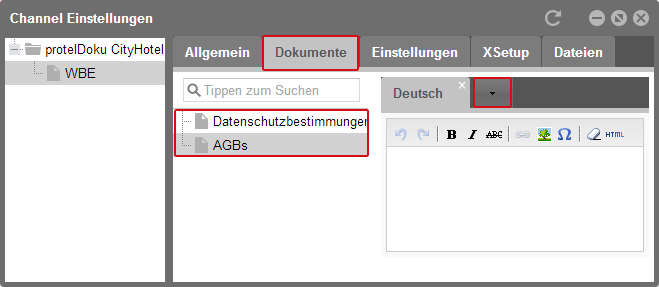
Öffnen Sie den Tab „Dokumente“ in den Channel-Einstellungen:

protel Cloud Center > Online-Vertrieb > Channelinformationen > Channel-Einstellungen > Dokumente
Wählen Sie links „Datenschutzbestimmungen“ oder „AGBs“ aus und tragen Sie im Texteditor daneben die jeweiligen Bedingungen des Hotels ein. Das Texteditorfeld wird automatisch gespeichert.
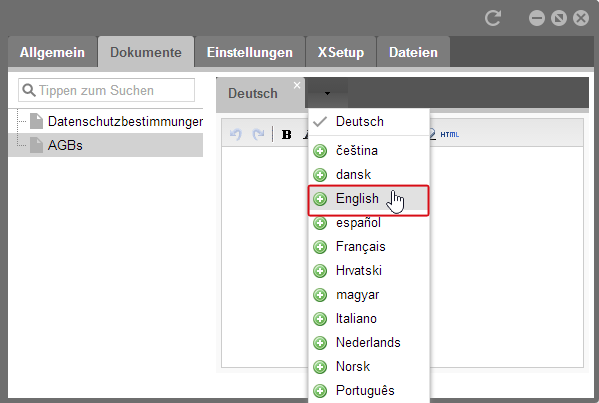
Beide Texte können Sie in verschiedenen Sprachen anlegen. Klicken Sie auf den Pfeil neben dem Tab „Deutsch“ um eine weitere Sprache auszuwählen.

protel Cloud Center > Online-Vertrieb > Channelinformationen > Channel-Einstellungen > Dokumente
Dadurch erhalten Sie einen weiteren Tab, in dem Sie die Übersetzung der Texte eingeben. Legen Sie auf diese Weise die AGBs in allen Sprachen an, die in Ihrer WBE auszuwählen sind.
Die Datenschutzbestimmungen sind Teil der Kontoeröffnung in der WBE. Der Gast bestätigt sie beim Anlegen eines neuen Kontos.
Die AGBs sind Bestandteil der Buchung. Sie werden beim Check-out angezeigt.
Darstellung in der WBE

Icons und Grafiken
Der Ordner „wbe4img“ enthält Icons und Grafiken. Die Icons werden in der Regel aus einem Sprite geladen.
 |
Hintergrundinformation: Sprite Ein Sprite ist eine Grafik, die aus mehreren einzelnen Grafiken zusammengefügt wird. Mit Sprites reduziert man die Gesamtgröße der Bilder und kann daher unter anderem von kürzeren Ladezeiten profitieren. |
Die verschiedenen Icons haben unterschiedliche Lizenzen und dürfen dementsprechend auch nur zum Teil weiterverwendet werden.
Schrift-Icons
Die Designs „puremorning“, "baroque" und „liquid“ verwenden Schrift-Icons von Fico. Diese Schrift aus 52 Icons ist skalierbar und somit optimal geeignet für das responsive Design. Für die meisten Icons in der protel WBE verwenden wir Font Icons, weil die besonders einfach anzupassen sind (Farbe, Größe, Schattierung etc. können genau wie bei jeder Schrift verändert werden).
 |
Schriftlizenz Diese Schrift ist nur für den Gebrauch in der WBE 4.0 lizensiert. Wenn Sie die Schrift auch an anderer Stelle verwenden möchten, müssen Sie bei Fico (http://fico.lensco.be/) eine eigene Lizenz erwerben. |
Sie können auch die Schrift-Icons von Font Awesome verwenden (http://fortawesome.github.io/Font-Awesome/). Font Awesome kann ohne Lizenz verwendet werden und ist GPL kompatibel. Mehr über die Lizenz finden Sie unter http://fortawesome.github.io/Font-Awesome/license/. Das Design "vintage" verwendet Font Icons von Font Awesome.
Footer Icons (Social Media)
Die Footer-Icons zu den sozialen Netzwerken sind lizenzfrei. Sie stammen von: http://icondock.com/free/vector-social-media-icons
Kendo UI controls
Die Icons für Kendo UI Elemente befinden sich im Ordner wbe4img/kendoImgs/; Sie unterliegen der Kendo UI Lizenz.
Subtle Patterns
Vorlagen für die WBE 4.0 stammen von: http://subtlepatterns.com
UI-Toolkit
Einige Grafikelemente verwenden das UI-Toolkit; sie sind lizensiert (http://www.uiparade.com/store/).
Work files
Arbeitsdateien (.png) liegen im Ordner wbe4img/~webDeveloperSources.
Hotellogo
Das Hotellogo, das oben links im Browserfenster angezeigt wird, laden Sie im protel Cloud Center hoch. Wenn die WBE für eine Hotelgruppe angelegt ist, verwenden Sie an dieser Stelle bitte das Logo der Hotelgruppe.
Melden Sie sich im protel Cloud Center an und rufen über das Menü „Online-Vertrieb“ die „Channel-Einstellungen“ auf.

protel Cloud Center > Online-Vertrieb > Channel-Einstellungen > Allgemein
Klicken Sie auf den Button [Logo auswählen], um das Logo von Ihrer Festplatte hochzuladen.
Nach dem Upload wird Ihnen eine Vorschau des Logos angezeigt.

protel Cloud Center > Online-Vertrieb > Channel-Einstellungen > Allgemein
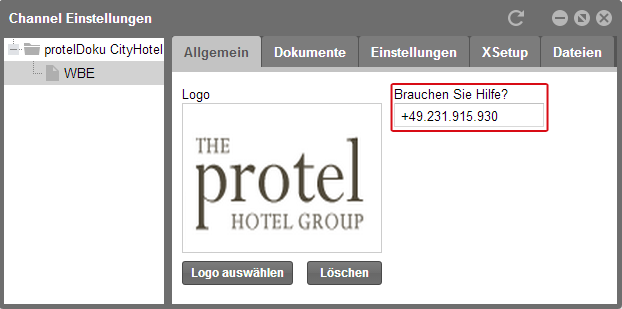
In dem Eingabefeld unter „Brauchen Sie Hilfe“ tragen Sie die Telefonnummer des Hotels oder eine Support-Hotline ein:

protel Cloud Center > Online-Vertrieb > Channel-Einstellungen > Allgemein
Das könnte in der WBE dann z. B. so aussehen:

WBE 4.0: Startseite