Erweiterungen zur WBE 4.0
Sie haben die Möglichkeit, die WBE 4.0 mit zusätzlichen Funktionen zu erweitern. Einige Optionen sind hier zusammengestellt.
URL-Parameter
Mit Hilfe von URL-Parametern können Sie in einem Link bereits bestimmte Informationen übergeben.
Folgende Parameter können Sie abrufen:
Parameter |
Wert |
hotel |
Hotel-ID aus dem protel Cloud Center (Bitte immer diesen Parameter angeben!) |
from |
Anreisedatum; Datumsformat: yyyy-mm-dd |
to |
Abreisedatum; Datumsformat: yyyy-mm-dd |
adult |
Anzahl Erwachsene |
children1 |
Anzahl Kinder, Altersstufe 1 |
children2 |
Anzahl Kinder, Altersstufe 2 |
children3 |
Anzahl Kinder, Altersstufe 3 |
children4 |
Anzahl Kinder, Altersstufe 4 |
addBed |
Anzahl der Zustellbetten |
addCot |
Anzahl der Kinderbetten |
nbrrooms |
Anzahl der Zimmer |
noratetab |
Wenn Sie den Wert =1 setzen, wird der Preise-Tab in der WBE ausgeblendet. |
nospecials |
Wenn Sie den Wert =1 setzen, wird der Angebote-Tab in der WBE ausgeblendet. |
promocode |
Promo Code aus Preistypen-Dialog in protel SD (Groß- und Kleinschreibung beachten!) |
showspecialtab |
Wenn Sie den Wert =1 setzen, wird direkt der Angebote-Tab geöffnet (die Preise- und Zimmer-Tabs werden gleichzeitig ausgeblendet). |
showvoucher |
Wenn Sie den Wert =1 setzen, wird direkt der Gutscheine-Tab geöffnet (die Preise-, Zimmer- und Angebote-Tabs werden gleichzeitig ausgeblendet). |
showbyhash |
Wenn Sie den Wert =1 setzen, können Sie Deep-Links zur WBE erstellen. So können Sie z.B. von einem Mailing direkt auf das Anlegen eines neuen Profils verlinken (www.KundenWebsite.de/wbe4/?showbyhash=1#newprofile). |
roomtype |
ID der Kategorie aus dem protel Cloud Center |
ratecode |
ID des Preistyp aus dem protel Cloud Center |
voucherid |
ID des Gutscheins aus dem protel Cloud Center |
length |
Anzahl der Nächte (nur zusammen mit den Parametern "hotel", "arrangement" und "ratecode") |
arrangement |
Wert=1 setzen, damit die Detailansicht des Angebotes geöffnet wird (nur zusammen mit den Parametern "hotel", "length" und "ratecode") |
culture |
Sprache in der WBE; Sprachformat: de-DE, en-GB etc. |
 |
Achtung! Bei allen Parametern muss der rot markierte "hotel"-Parameter mit übergeben werden! Sie funktionieren nur, wenn die Abfrage einem Hotel zugeordnet werden kann. |
Bei den meisten Parametern können Sie einfach eine Anzahl oder ein Datum eintragen. Dabei empfiehlt es sich, als Standardeinstellung den aktuellen Tag als Anreisedatum und den darauffolgenden Tag als Abreisedatum festzulegen. Konfigurieren Sie das Formular so, dass es nicht möglich ist, ein Datum aus der Vergangenheit zu wählen und übergeben Sie keine ungültigen Parameter (wie z.B. „from=--“).
Für einige der oben aufgelisteten Parameter gibt es konkrete Werte. Diese werden nun genauer vorgestellt.
Im protel Cloud Center hat jedes Hotel, jede Kategorie, jeder Preistyp und jeder Gutschein eine spezielle ID. Diese IDs benötigen Sie, wenn Sie Links zu einzelnen Angeboten in der WBE generieren möchten.
Hotel-ID
Die Hotel-ID („hotel“) sehen Sie oben rechts im Browser-Fenster des protel Cloud Centers:

protel Cloud Center
Dieser Parameter muss immer zusätzlich zu den anderen Parametern übergeben werden, damit eindeutig ist, auf welches Hotel sich der Parameter bezieht. Es können auch mehrere Hotel-IDs mit Komma getrennt angegeben werden (z.B. hotel=1010,1009).
 |
Beispiel Dieser Beispiellink zeigt, wie Sie den Parameter verwenden können: http://www.KundenWebsite.de/wbe4/?hotel=1010 |
Kategorie
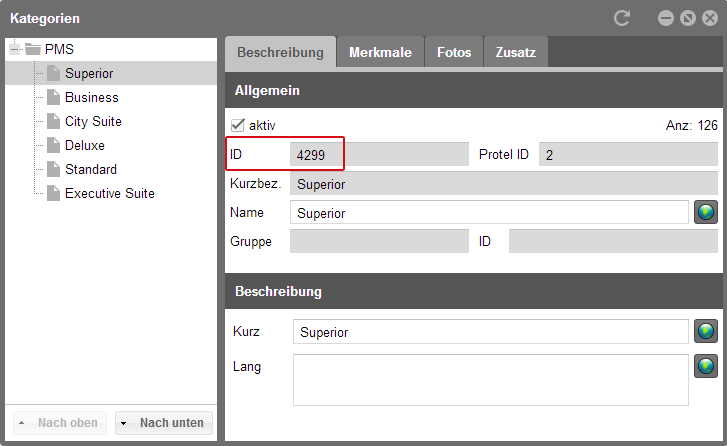
Bei der Synchronisierung aus den protel Stammdaten in die Cloud erhalten die einzelnen Kategorien automatisch generierte IDs.
Der Parameter „roomtype“ kann nur zusammen mit dem Hotel-Parameter verwendet werden. Die einzelnen Parameter werden mit einem &-Zeichen verbunden. Die ID ist im Cloud Center bei jeder Kategorie angegeben:

Cloud Center > Online-Vertrieb > Kategorien
 |
Beispiel Dieser Beispiellink zeigt, wie Sie die Parameter verwenden können: http://www.KundenWebsite.de/wbe4/?hotel=1010&roomtype=441 |
Preistyp
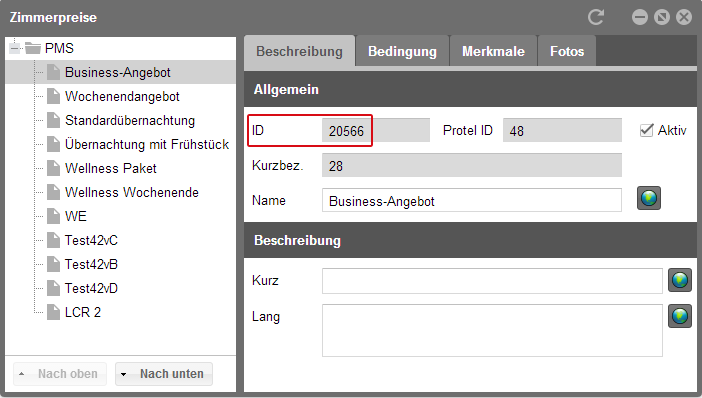
Der Parameter „ratecode“ kann nur zusammen mit dem Hotel-Parameter verwendet werden. Die einzelnen Parameter werden mit einem &-Zeichen verbunden. Die ID des jeweiligen Preistyps steht unter „Zimmerpreise“:

Cloud Center > Online-Vertrieb > Preise > Zimmerpreise
 |
Beispiel Dieser Beispiellink zeigt, wie Sie die Parameter verwenden können: http://www.KundenWebsite.de/wbe4/?hotel=1010&ratecode=2280 |
Angebote
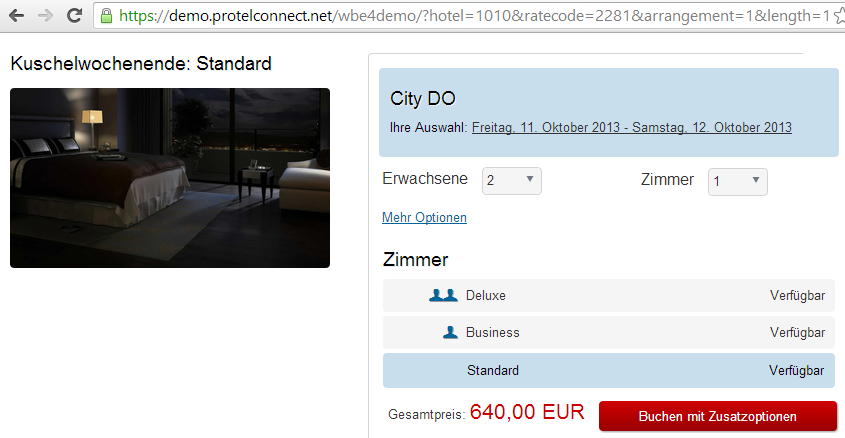
Um direkt auf ein bestimmtes Angebot zu verlinken, verwenden Sie mehrere Parameter in Kombination. Da Angebote auch als Preistyp in protel SD angelegt sind, werden wieder die Parameter "hotel" und „ratecode“ benötigt. Um den Preistyp als Angebot zu kennzeichnen, ergänzt man den Parameter "arrangement=1". Außerdem benötigt die WBE die Anzahl der Nächte, die für dieses Angebot hinterlegt sind. Diese geben Sie über den Parameter "length" an. Die einzelnen Parameter werden mit einem &-Zeichen verbunden.
In der WBE wird dann direkt die Detailansicht des Angebots aufgerufen. Das könnte z.B. so aussehen:

 |
Beispiel Dieser Beispiellink zeigt, wie Sie die Parameter verwenden können: http://www.KundenWebsite.de/wbe4/?hotel=1010&ratecode=2281&arrangement=1&length=1 |
Gutscheine
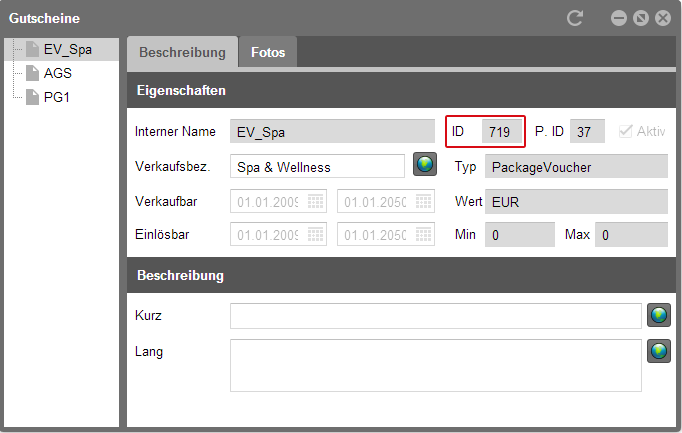
Der Parameter „voucherid“ kann nur zusammen mit dem Hotel-Parameter verwendet werden. Die einzelnen Parameter werden mit einem &-Zeichen verbunden. Die ID des jeweiligen Gutscheintyps steht unter „Gutscheine“:

Cloud Center > Online-Vertrieb > Gutscheine
 |
Beispiel Dieser Beispiellink zeigt, wie Sie die Parameter verwenden können: http://www.KundenWebsite.de/wbe4/?hotel=1010&voucherid=190 |
 |
Bitte beachten! Die in den Screenshots und den URLs dargestellten IDs sind Beispiele. Die IDs werden hotelspezifisch erstellt und sind bei jeder WBE anders. Bitte schauen Sie im Cloud Center nach, wie die IDs des jeweiligen Hotels lauten. |
Sprachen in der WBE
Für den Parameter „culture“ gibt es auch bestimmte Werte. Jeder Wert steht für eine Sprache und ist global gültig.
Werte für den Parameter „culture“ sind zum Beispiel:
de-DE
en-GB
fr-FR
Bitte achten Sie darauf, dass Sie den Parameter „culture“ übergeben, damit das Quick-Booking-Formular in der gleichen Sprache wie die restliche Website angezeigt wird.
 |
Beispiel Dieser Beispiellink zeigt, wie Sie eine Sprache aufrufen können: http://www.KundenWebsite.de/wbe4/?culture=en-GB |
Quick-Booking-Formulare
Die vorgestellten Parameter brauchen Sie z.B. für Quick-Booking-Formulare. Über ein Quick-Booking-Formular geben Sie bestimmte Anfragedaten wie z.B. das An- und Abreisedatum oder die Anzahl der Personen direkt an die WBE weiter. Die Daten die der Gast bei der Reservierungsanfrage in das Quick-Booking-Formular auf der Hotel-Website eingibt, werden über die Parameter in der URL übertragen.
Wenn in der Hotel-Website Quick-Book-Formulare eingebunden sind, definieren Sie bitte den Anfragetypus. Die Daten müssen per HTTP GET Request an die WBE übergeben werden.
HTML-Template auswählen
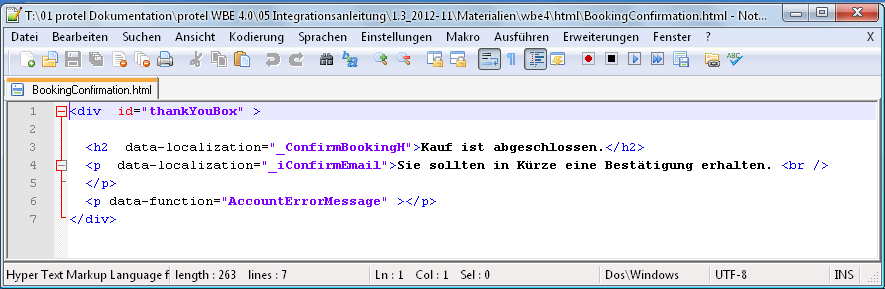
Sie entscheiden, wo Sie den zusätzlichen Text in der WBE anzeigen möchten und suchen die passende HTML Datei heraus. Öffnen Sie die HTML-Datei, in der das neue Label eingefügt werden soll. Wenn Sie z. B. die Buchungsbestätigung ergänzen möchten, öffnen Sie die Datei „BookingConfirmation.html“.

HTML-Element hinzufügen
Legen Sie dort ein neues HTML-Element, z. B. ein <p> oder <div>, mit dem Attribut „data-localization“ an. Als Wert tragen Sie den Labelnamen ein, den Sie für Ihr neues Label vergeben haben.
Ergänzen Sie also zum Beispiel:
<p data-localization=“_NeuesLabel“></p>
Darüber wird der Text aus der Lokalisierung an dieser Stelle der WBE geladen. Auf diese Weise können Sie überall in der WBE weitere Texte einbinden.
 |
Bitte beachten! Die mobile Variante der WBE hat eigene technische Labels und eigene Übersetzungen. Wenn Sie die WBE in der Lokalisierung im Cloud Center anpassen, sollten Sie diese Änderungen auch für die WBE Mobile eintragen, damit Ihre Schaltflächen auf jedem Anzeigegerät gleich benannt sind. |
Events
Es ist möglich, die WBE um zusätzliche Funktionen zu erweitern. Es gibt vordefinierte Events, die Sie in JavaScript einfügen können. Diese Events werden automatisch durch die entsprechende Aktion des Users ausgelöst. Innerhalb dieser Events können Sie mit JavaScript und jQuery eine zusätzliche Logik implementieren. Hinterlegen Sie alle eigenen Funktionen in einer JavaScript-Datei, die Sie in die WBE-Seite einbinden.
Folgende Events stehen als Vorlage zur Auswahl:
Spracheinstellung
OnCultureChanged
Wird ausgelöst, wenn die Spracheinstellung geändert wird.
Event-Argumente:
- string culture, z. B. en-GB oder de-DE,
- string dateformat, z. B. „dd.mm.yyyy“
Tracking
OnInitTracking
Wird ausgelöst, wenn das UserTracking initialisiert wird.
Keine zusätzlichen Event-Parameter nötig.
Einkaufswagen anzeigen
OnDisplayBasket
Wird ausgelöst, wenn der Einkaufswagen angezeigt wird.
Event-Argumente:
- BasketItems
 |
Beispiele für Basket Items [ |
Artikel zum Einkaufswagen hinzufügen
OnAddItemToBasket
Wird aufgerufen, wenn ein Artikel in den Einkaufswagen gelegt wird.
Event-Argumente:
- BasketItem (Artikel, Zimmer oder Gutschein)
Artikel
{"ID":5,"reference":0,"description":"Early check-in","amount":{"currency":"EUR","value":"25"},"count":1,"mpehotel":1,"mpename":"","taa":"100","invalid":false}
Zimmer
{"ID":13,"categoryID":2,"categoryDesc":"Superior","rateID":43,"rateDesc":"Frühbucherpreis","detailID":88,"guests":[],"bookableItems":[],"amount":{"currency":"EUR","value":"270.00"},"count":1,"numAdults":2,"numChild1":0,"numChild2":0,"numChild3":0,"numChild4":0,"addBeds":0,"cots":0,"mpehotel":1,"mpename":"Cityhotel Demo, D-44137 Dortmund (GERMANY)","invalid":false,"from":"2012-03-26","to":"2012-03-27"}
Gutschein
{"ID":5,"voucherType":66,"name":"Ostern mit Romantik","amount":{"currency":"EUR","value":"100"},"emailReply":false,"mpehotel":1,"recipient":{"ID":45,"firstname":"Carsten","lastname":"Karpowitz","phone":"","email":"ka@protel-net.com","gender":0,"protelref":0,"company":"","invalid":false}
Buchungsdaten aktualisieren
OnSetBooker
Wird aufgerufen, wenn die Daten des Buchenden aktualisiert werden.
Event- Argumente:
- Person
- Object
{ "ID" : "4453K",
"addresses" : [ { "ID" : "4453K",
"country" : "DE",
"primary" : true,
"street1" : "Siemenstr. 23",
"zip" : "München"
} ],
"birthday" : "1900-01-01",
"company" : "",
"companyID" : null,
"contactFN" : "",
"contactLN" : "",
"contactsalut" : "",
"contactsalutID" : null,
"department" : "",
"description" : "",
"email" : "ktesta@protel-net.com",
"facebookid" : "",
"fax" : "44443",
"firstname" : "Carsten",
"fullName" : "",
"googleid" : "",
"language" : "de_DE",
"lastname" : "Karpowitz",
"licenseplate" : "",
"nationality" : "DE",
"notes" : "",
"passport" : "",
"phone" : "44444444",
"protelref" : "",
"salut" : "Herr",
"salutID" : null,
"shortName" : "",
"skype" : "",
"twitterid" : "",
"typeID" : 1
Gutscheinempfänger
OnSetVoucherReceiver
Wird ausgelöst, wenn die Daten des Gutscheinempfängers bei der Bestellung aktualisiert werden.
Event-Argumente:
- Person
- Object
Startseite der WBE
OnShowsStartPage
Wird ausgelöst, wenn die Startseite bzw. die WBE ohne Deeplink aufgerufen wird.
Keine zusätzlichen Event-Parameter nötig.
Buchungsbestätigung
OnShowConfirmation
Wird aufgerufen, wenn die Buchungsbestätigung angezeigt wird.
Keine zusätzlichen Event-Parameter nötig.
Profil ändern
OnShowChangeProfile
Wird ausgelöst, wenn die Seite zum Ändern eines Profils aufgerufen wird.
Keine zusätzlichen Event-Parameter nötig.
Check-out
OnShowCheckout
Wird aufgerufen, wenn die Check-out-Seite angezeigt wird.
Keine zusätzlichen Event-Parameter nötig.
Artikel anzeigen
OnShowArticles
Wird ausgelöst, wenn die Artikelauswahl angezeigt wird.
Keine zusätzlichen Event-Parameter nötig.
Datumswechsel im Kalender
OnAvailCalenderDateChanged
Wird aufgerufen, wenn im Kalender (neben der Ratenauswahl) ein neues Datum gewählt wird.
Event-Argumente:
- Startdate (JavaScript Time)
- Enddate (JavaScript Time)
Kalender
OnLoadAvailCalender
Wird aufgerufen, wenn die aktuellen Preise in den Kalender geladen werden.
Event-Argumente:
- Kalenderdaten
Beispiel:
[ { "closed" : false,
"date" : "2012-02-27",
"day" : 1,
"price" : "159,00"
},
{ "closed" : false,
"date" : "2012-02-28",
"day" : 2,
"price" : "159,00"
},
{ "closed" : false,
"date" : "2012-02-29",
"day" : 3,
"price" : "159,00"
},
{ "closed" : false,
"date" : "2012-03-01",
"day" : 4,
"price" : "159,00"
},
{ "closed" : false,
"date" : "2012-03-02",
"day" : 5,
"price" : "159,00"
},
{ "closed" : false,
"date" : "2012-03-03",
"day" : 6,
"price" : "159,00"
}
]
Alternativen
OnGetAlternateDates
Wird aufgerufen, wenn alternative Anreisetermine ermittelt werden.
Event-Argumente:
- Auflistung verfügbarer Tage als Objekt
(Beispiel siehe OnLoadAvailCalender)
Detailansicht
OnShowDetailView
Wird ausgelöst, wenn die Produktseite (Darstellung der Zimmer) geöffnet wird.
Event-Argumente:
- Daten der angezeigten Rate als Objekt
Beispiel:
{ "addBed" : "",
"addCot" : "",
"adult" : 2,
"allotment" : "",
"children1" : "",
"children2" : "",
"children3" : "",
"children4" : "",
"features" : [ ],
"from" : "2012-03-26",
"hotel" : 1,
"hoteltype" : "",
"iata" : "",
"nbrrooms" : 1,
"ratecode" : 45,
"result" : { "Runtime" : 10,
"data" : [ { "ID" : "1",
"fullName" : "Cityhotel Demo, D-44137 Dortmund (GERMANY)",
"rates" : [{ "ID" : "45",
"description" : "Buchen Sie noch heute ohne lange Planung Ihr Business-Angebot. Inkl. W-Lan und Frühstück.",
"fullName" : "Business Paket",
"rateGroupID" : 7,
"rateGroupName" : "arr_wbe",
"roomTypes" : [ { "ID" : "9",
"Price" : { "currency" : "EUR",
"value" : "189.00"
},
"RateCodeDetailID" : 98,
"defaultAdultOccupancy" : 1,
"freeRoomsCount" : 19,
"fullName" : "Deluxe",
"shortName" : "Deluxe",
"sortOrder" : 3
} ],
"shortName" : "Business P",
"sortOrder" : 1
}
],
"shortName" : "City DO"
}],
"message" : "",
"success" : true
},
"roomtype" : "",
Login
OnLoggedIn
Wird aufgerufen, wenn sich ein User einloggt.
Event-Argumente:
- Person logged in
- Person
- Object
Google Maps
OnShowMap
Wird aufgerufen, wenn Google Maps angezeigt wird.
Keine zusätzlichen Event-Parameter nötig.
Hotelinformationen
OnShowHotelInformation
Wird ausgelöst, wenn die Hotelinformationen aufgerufen werden.
Keine zusätzlichen Event-Parameter nötig.
Gutscheindetails
OnShowVoucher
Wird aufgerufen, wenn die Detailseite zu einem Gutschein angezeigt wird.
Event-Argumente:
- Objekt vom Typ Voucher
Beispiel:
 |
Beispiel {"ID":66,"name":"Ostern mit Romantik","minAmount":100,"maxAmount":200,"currency":"EUR","type":0,"expiresAfter":24} |
Suche ausführen
OnSearchPreformed
Wird ausgelöst, wenn eine Suche ausgeführt wird.
Event-Argumente:
- Request details
(Beispiel siehe OnShowDetailView)
Das Template für die Suchergebnisse heißt „SearchResultTemplate“ und liegt im Ordner „html“.
Funktionalität erweitern
Sie können die Funktionalität erweitern, indem Sie einem Event einen oder mehrere Funktionsnamen hinzufügen.
Wie das umgesetzt wird, ist im Anschluss beispielhaft für das Event „OnCultureChanged“ erläutert.
Geben Sie dafür im JavaScript den neuen Funktionsnamen mit dem Zusatz „add“ ein. So registrieren Sie z. B. eine Funktion namens „Do it“ für OnCultureChanged:
protelWBE.Events.AddOnCultureChanged('DoIt');
function DoIt(culture, dateformat) {
alert(culture + dateformat);
}
Auf diese Weise können Sie zusätzliche Funktionen zu einem Event hinzufügen.