Vorbereitung und Einrichtung
Inhalt
Da protel Voyager ein Cloud-Modul ist, ist keine Installation notwendig; es müssen lediglich einige Einstellungen im protel Cloud Center vorgenommen werden.
Klicken Sie im protel Cloud Center auf das Voyager Menü und wählen den Eintrag Einstellungen aus.
Einstellungen vornehmen
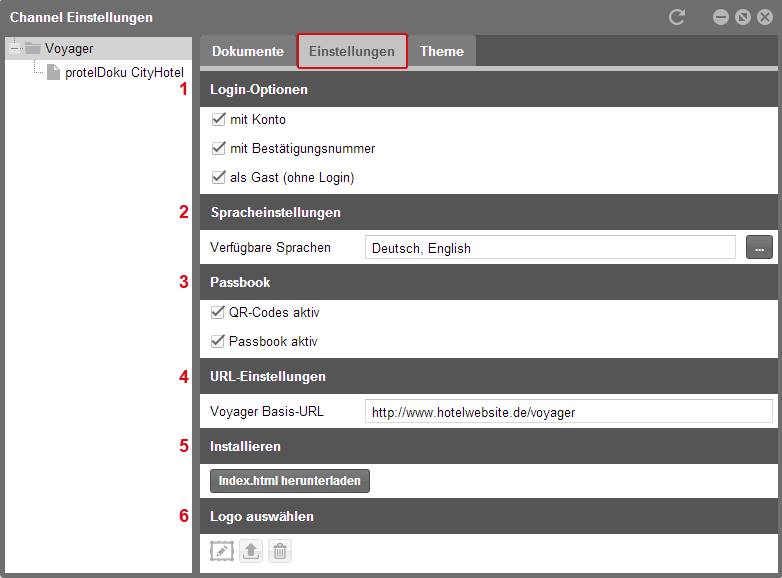
Daraufhin öffnet sich ein neuer Dialog, in dem Sie allgemeine Einstellungen für protel Voyager vornehmen können. Die einzelnen Optionen werden in den nächsten Abschnitten im Detail erläutert.
1. Login-Optionen
Es gibt verschiedene Möglichkeiten für Ihre Gäste, sich bei protel Voyager anzumelden. Setzen Sie für jede Option, die Sie Ihren Gästen anbieten wollen, einen Haken.
Mit Konto
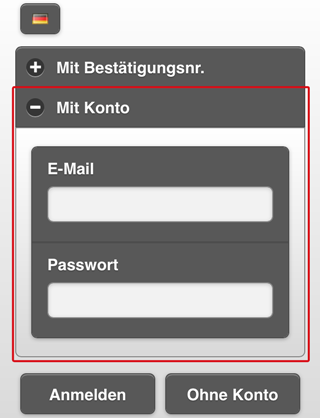
Gäste, die Ihre Reservierung über die protel WBE gebucht haben, haben dort meist ein Benutzerkonto erstellt. Mit diesen Anmeldedaten können sie sich auch direkt bei protel Voyager anmelden.
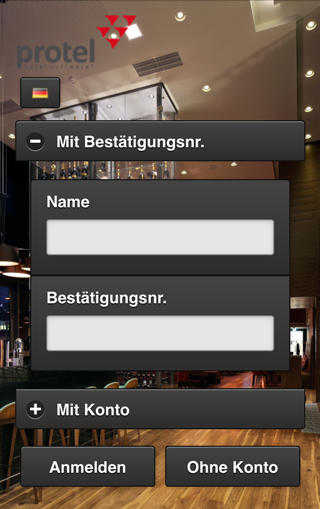
Diese Einstellung erscheint in der App später zum Beispiel so:
Beispieldarstellung einer protel Voyager Anmeldemaske
Mit Bestätigungsnummer
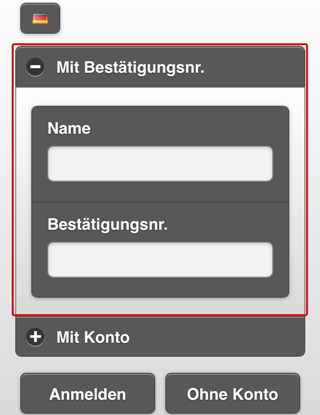
Die zweite Option für den Gast ist, sich mit dem Namen und der Bestätigungsnummer, die der Gast in seiner Reservierungsbestätigung erhalten hat, anzumelden.
Die Anmeldemaske wird in der App dann zum Beispiel so dargestellt:
Beispieldarstellung einer protel Voyager Anmeldemaske
Als Gast (ohne Login)
Außerdem können Sie Ihren Gästen Voyager auch ohne Login-Daten anbieten. So könnte jemand, der die App über Ihre Website gefunden hat, sich schon vor der Reservierung über Ihr Hotel informieren.
Beachten Sie dabei nur, dass es sich empfiehlt einige Services, wie z.B. das Bestellen des Zimmerservice, bei der Verwendung ohne Gastbezug zu deaktivieren. Die Konfiguration der einzelnen Inhalte wird im nächsten Kapitel detailliert beschrieben.
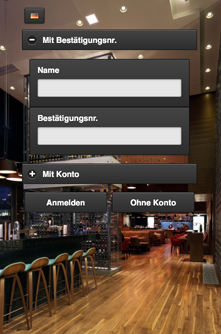
Wenn Sie den Gast-Login aktivieren, erscheint in der App neben der [Anmelden]-Schaltfläche auch die Schaltfläche [Ohne Konto]. Das könnte zum Beispiel so aussehen:
Beispieldarstellung einer protel Voyager Anmeldemaske
2. Spracheinstellungen
In den Spracheinstellungen definieren Sie, in welchen Sprachen Sie protel Voyager anbieten möchten. Zur Zeit sind Deutsch und Englisch verfügbar.
Klicken Sie auf [...], um die Spracheinstellungen zu ändern.
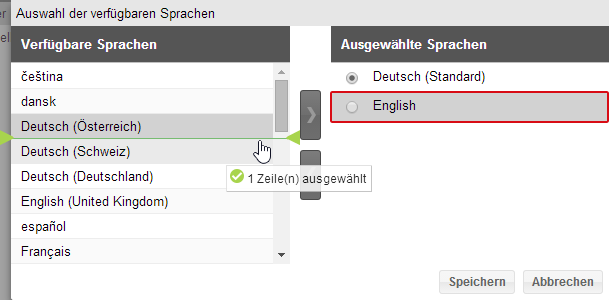
Es öffnet sich ein neuer Dialog, über den Sie Sprachen per Drag und Drop auswählen oder ausgewählte Sprachen zurück zur Liste der verfügbaren Sprachen schieben können. Klicken Sie z.B. auf English, halten Sie die Maustaste gedrückt und schieben die Sprache nach links zu den verfügbaren Sprachen. Dann steht in protel Voyager nur eine deutsche Oberfläche zur Verfügung.
Wenn Sie mehr als eine Sprache anbieten, legen Sie über den Button vor den ausgewählten Sprachen fest, welche die Standardsprache sein soll.
3. Passbook
 |
Bitte beachten! Diese Funktion steht momentan aus technischen Gründen im Voyager nicht zur Verfügung! |
Hier legen Sie fest, ob und in welcher Form Sie QR-Codes nutzen möchten.
QR-Codes aktiv
Aktivieren Sie QR-Codes, um Ihren Gästen einen Quick Check-in mit QR-Code zu ermöglichen. Dieser QR-Code kann mit protel for iPad einfach gescannt und der Gast mit einem Fingertipp eingecheckt werden.
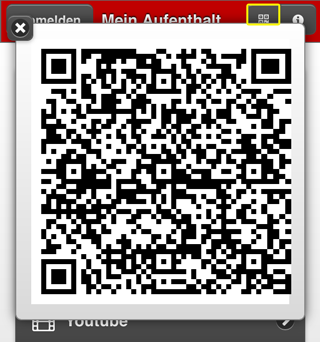
Der Gast kann sich dann bei Anreise in protel Voyager den QR-Code über den gelb markierten Button aufrufen. Der Mitarbeiter scannt den Code mit protel for iPad und der Check-in ist damit schon abgeschlossen.
Beispieldarstellung eines QR-Codes in protel Voyager
Passbook aktiv
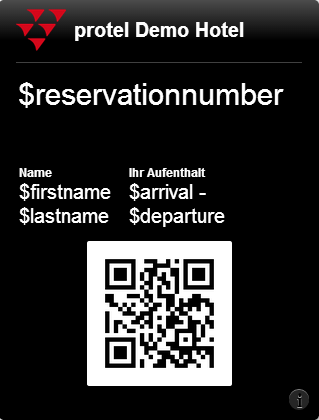
Mit der Aktivierung von Passbook, geben Sie allen Gästen mit einem iPhone zusätzlich die Möglichkeit, den speziell für das iPhone erstellten QR-Code als Karte zu speichern. Passbook ist eine virtuelle Brieftasche für das iPhone, in der die Gäste alle Ihre Tickets und Eintrittskarten speichern können. Erstellen Sie dafür im protel Cloud Center einen Pass aus QR-Code und Voyager-Link.
Beispieldarstellung einer Passvorlage für protel Voyager
Mit Hilfe von Ersetzungscodes erhält jeder Gast einen Pass mit seinen eigenen Reservierungsdaten. Am Tag der Anreise wird dem Gast eine Push-Mitteilung von Passbook angezeigt, die ihn an den Check-in erinnert. Aber auch nach dem Aufenthalt bleibt die Karte in Passbook gespeichert; und damit auch der Link zu protel Voyager.
Außerdem wird mit der Aktivierung von Passbook ein Button in protel Voyager hinzugefügt, über den der Gast jeder Zeit selbst seinen Pass in Passbook speichern kann. Wenn der Gast darauf tippt, wird der von Ihnen gestaltete Pass auf seinem iPhone gespeichert.
4. URL-Einstellungen
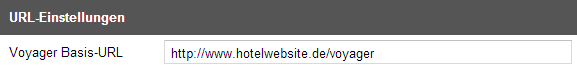
Für die Nutzung von protel Voyager müssen Sie eine Datei auf Ihrem Webserver speichern. Diese Datei (index.html) laden Sie im nächsten Schritt herunter. In den URL-Einstellungen geben Sie an, wo diese Datei auf Ihrem Webserver gespeichert wird. Dieser Speicherort ist gleichzeitig der Voyager-Link, den Sie an Ihre Gäste weitergeben. Es empfiehlt sich daher, mit Ihrem Web-Designer eine geeignete URL abzusprechen.
Voyager | Einstellungen | URL-Einstellungen
 |
Bitte beachten! Wenn Sie hier eine https-Domain angeben, können Sie auch nur auf https-Seiten aus protel Voyager heraus verlinken! Das Einbinden externer Seiten von http-Servern ist dann aus Sicherheitsgründen nicht möglich. |
5. Installieren
Laden Sie hier die index.html über den gleichnamigen Button herunter. Geben Sie diese Datei Ihrem Web-Designer, damit er sie unter der oben definierten URL auf Ihrem Webserver speichert.
 |
Hinweise für den Web-Designer Wenn Sie zusätzlich zu den im protel Cloud Center angebotenen Design-Optionen erweiterte Layouteinstellungen vornehmen möchten, können Sie eine eigene CSS-Datei in der index.html verlinken. Tragen Sie dazu in den eckigen Klammern hinter "customCss" den Pfad zu Ihrer CSS-Datei ein. Wenn Sie Ihre CSS-Datei in den gleichen Ordner auf dem Webserver ablegen, in dem auch die index.html liegt, genügt es den Dateinamen einzutragen. Um das Aussehen einzelner Seiten zu verändern, verwenden Sie die jeweiligen IDs der einzelnen Seiten (z.B. #start oder #myStay). Für diese IDs können Sie Einstellungen im CSS eintragen und so zum Beispiel ein Hintergrundbild für die Startseite festlegen. Achten Sie dabei auf Groß- und Kleinschreibung der IDs!
Beispieldarstellung einer Voyager-Startseite |
6. Logo auswählen
Sie können auch ein Logo Ihres Hotels oder Ihrer Hotelgruppe hochladen. Dieses Logo wird dann über der Anmeldemaske in protel Voyager angezeigt. Tippen Sie auf das Pfeil-Symbol und wählen Sie dann das Logo vom entsprechenden Speicherort aus. Falls ihr Logo höher ist als 150 Pixel, wird es automatisch skaliert.
Das Logo wird dann über der Anmeldemaske eingeblendet. Das könnte zum Beispiel so aussehen:
Beispieldarstellung einer protel Voyager Anmeldemaske