Inhalt
Design auswählen
Die protel WBE 5 macht es Ihnen leicht, die Darstellung anzupassen. Sie wählen einfach eins der vorbereiteten Designs aus und es wird speziell für Sie eine Index-Datei generiert. Diese Datei müssen Sie dann nur noch auf Ihrem Webserver ablegen.
Wenn Sie die WBE jedoch ganz individuell designen wollen, können Sie alternativ eine eigene Bootstrap-LESS-Datei hochladen.
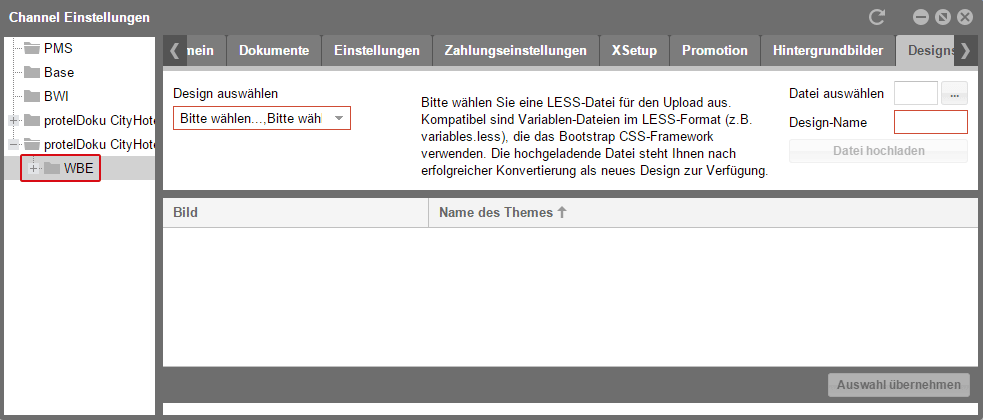
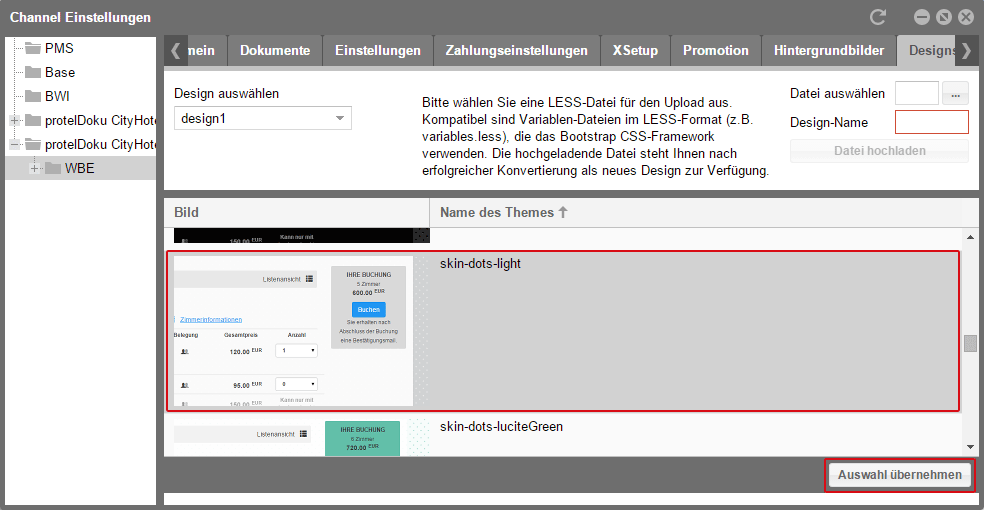
Öffnen Sie die Design-Auswahl im Dialog "Channel-Einstellungen" und darin den Tab "Designs", ganz rechts im Fenster.

Online-Vertrieb > Channel-Einstellungen > WBE > Designs
Klicken Sie auf das rot umrandete Drop-Down-Menü und wählen Sie dann ein Design aus.

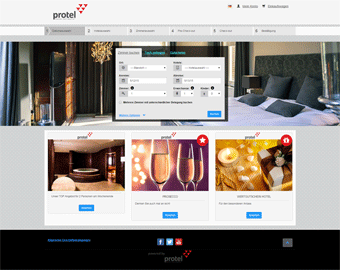
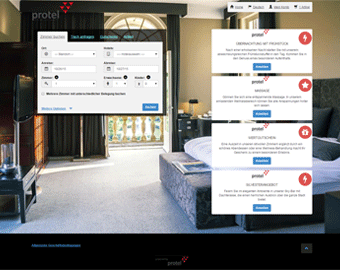
Gemeinsamkeiten und Unterschiede der beiden Designs sind im Folgenden kurz gegenübergestellt.
|
Design 1 |
Design 2 |
|
|
|
|
|
Sobald Sie dann ein Design auswählen, wird Ihnen im unteren Teil des Fensters die Auswahl an verschiedenen Themes für dieses Design aufgelistet. Themes sind Farbvariationen desselben Designs. Das wäre zum Beispiel die Auswahl bei "Design 1".

Online-Vertrieb > Channel-Einstellungen > WBE > Designs
Wenn Sie auf das kleine Vorschaubild eines Themes klicken, öffnet sich eine große Vorschau in einem neuem Tab. So können Sie alle Themes ganz einfach ansehen. Markieren Sie dann das gewünschte Theme und klicken Sie auf [Auswahl übernehmen].
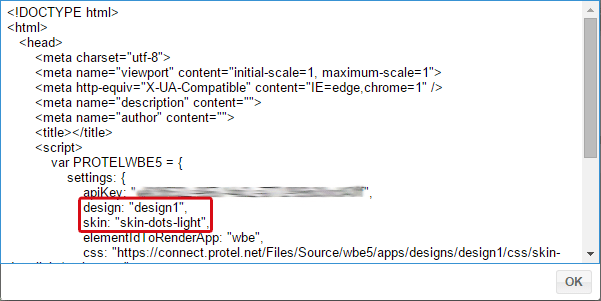
Sobald Sie auf [Auswahl übernehmen] geklickt haben, öffnet sich ein neues Fenster mit dem für Sie generierten WBE-Snippet.

Oben umrandet sehen Sie, Ihre Design- und Theme-Auswahl. Auch Ihr API-Key ist im Snippet enthalten. Sie brauchen den HTML-Text nur noch zu kopieren und mit dem Dateinamen index.html an der entsprechenden Stelle auf dem Webserver speichern.
Design individuell anpassen
Sie können Ihre protel WBE auch ganz genau an das Corporate Design des Hotels von einem Webdesigner anpassen lassen.
Wir stellen Ihnen dafür zwei verschiedene Archive mit LESS-Dateien (eins für Design 1 und eins für Design 2) zum Download bereit.
- In den Archiven ist für jedes Theme, das im protel Cloud Center ausgewählt werden kann, jeweils eine eigene LESS-Datei enthalten.
- Jede LESS-Datei enthält nummerierte Variablen, damit Sie die Zuordnung der entsprechenden Variablen zu den Elementen in der WBE in unseren vorbereiteten Screenshots nachschauen können. Die Screenshots sind ebenfalls im jeweiligen Download-Archiv enthalten.
- Um nach der Theme-Auswahl die Werte individuell anzupassen, öffnen Sie die entsprechende LESS-Datei für das von Ihnen gewählte Theme und nehmen die gewünschten Änderungen vor.
- Außerdem gibt es die Möglichkeit, in einer Sektion ganz am Ende jeder LESS-Datei eigene Variablen zu ergänzen.
| Design 1 | Design 2 | ||
 |
Download zip-Archiv |  |
Download zip-Archiv |
Die fertige Styles-Datei laden Sie dann wieder im protel Cloud Center hoch.

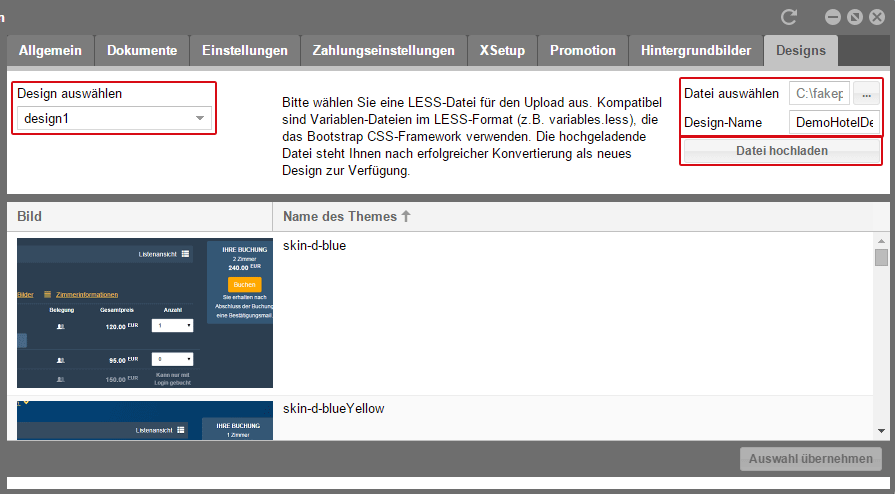
- Wählen Sie das Design aus, für das Sie ein geändertes Theme erstellt haben.
- Geben Sie den Speicherort der LESS-Datei an.
- Tragen Sie einen Namen für Ihr Theme ein.
- Laden Sie die Datei hoch.
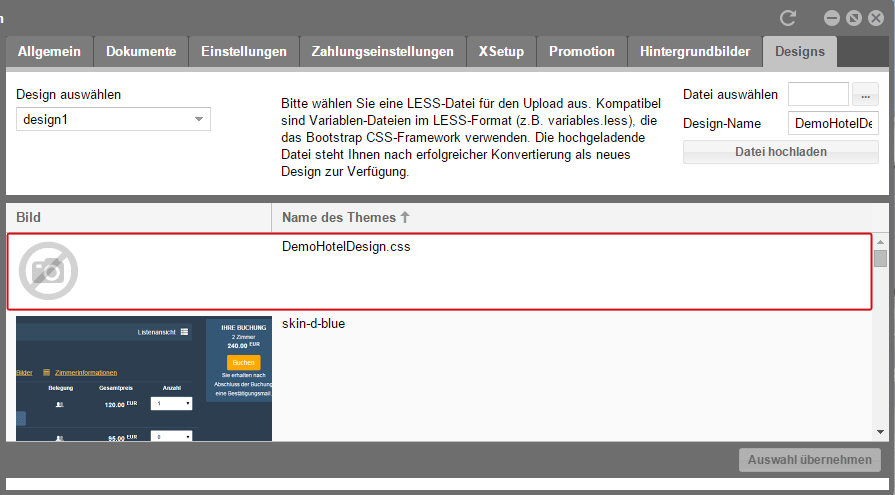
Sie erscheint dann zusätzlich in der Liste der verfügbaren Themes.

Wenn Sie es markieren und dann auf [Auswahl übernehmen] klicken, öffnet sich wie bei den Standard-Themes das Fenster mit dem HTML Snippet. Sie brauchen es nur noch zu kopieren und mit dem Dateinamen index.html an der entsprechenden Stelle auf dem Webserver speichern.
 |
Bitte beachten! Wir raten ausdrücklich davon ab, die WBE 5 in eine bestehende Seite zu implementieren. Es kann dabei zu Konflikten mit anderen Scripten und Bibliotheken kommen, auf die protel keinerlei Einfluss hat. Außerdem verfügt die protel WBE 5 über ein responsives Design, das sich automatisch an jede Bildschirmgröße anpasst. Das wiederum funktioniert nur, wenn die WBE als eigene Seite aufgerufen wird und nicht in einem festen Container auf einer anderen Seite eingebunden ist. Das gleiche gilt auch für das Script für Google Analytics. Es funktioniert nur, wenn die WBE in einer eigenen Seite aufgerufen wird. |
Grundsätzlich ist es auch möglich, das WBE-Script auf einer bestehenden Seite einzubinden; in diesem Fall dürfte der Container jedoch nicht von außen durch andere Scripte, die zum Beispiel Styles vererben, manipuliert werden. Eine einwandfreie Funktionsweise können wir nur gewährleisten, wenn die protel WBE in einer eigenen Seite eingebunden wird.
WBE implementieren
Nachdem Sie die index.html-Datei auf Ihrem Webserver gespeichert haben, tragen Sie die Basis-URL zu Ihrer WBE in den Einstellungen ein.
Das könnte dann zum Beispiel so aussehen:

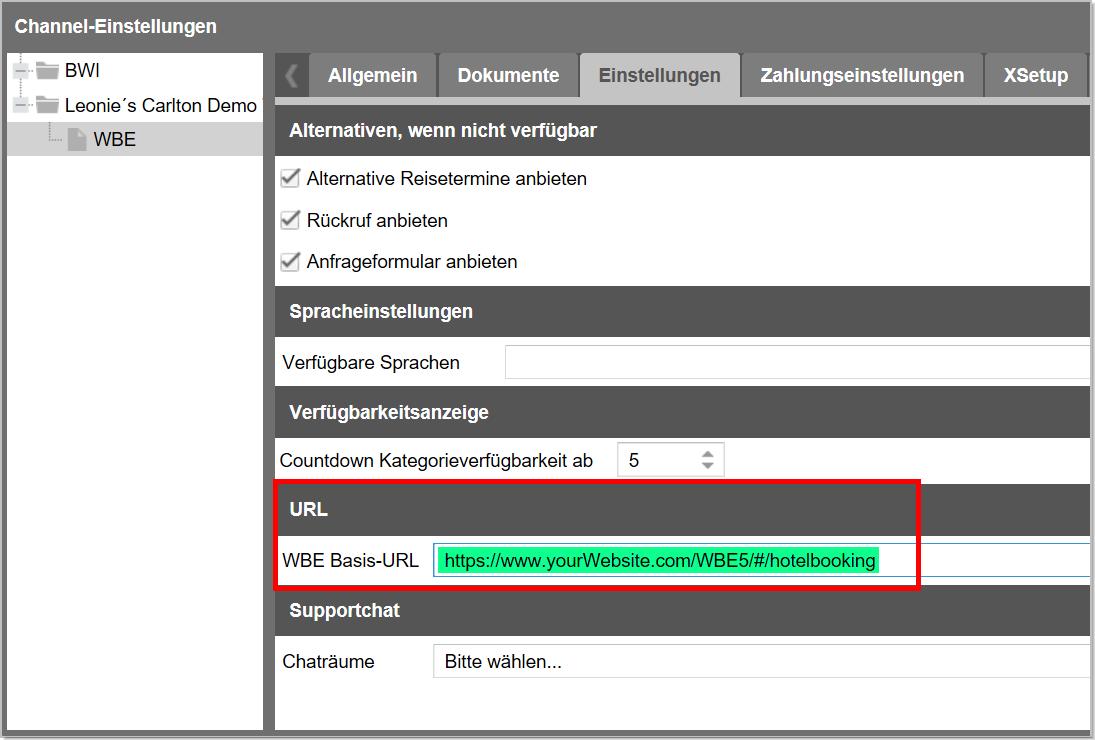
Online-Vertrieb > Channel-Einstellungen > WBE > Einstellungen
Die WBE-Basis-URL muss immer mit folgendem Suffix ergänzt werden: /#/hotelbooking
Beispiel
|
Die URL zur Ihrer WBE lautet: |
https://www.yourWebsite.com/WBE5 |
|
Die WBE-Basis-URL muss folglich lauten: |
https://www.yourWebsite.com/WBE5/#/hotelbooking |
Sobald Sie die URL eingegeben haben, können Sie Ihre WBE über die jeweilige URL aufrufen. Die rein technische Integration ist damit abgeschlossen. Alle weiteren Konfigurationen nehmen Sie nur noch über die Cloud Center-Dialoge vor.
Einstellungen vornehmen
Alternativen
Im Tab "Einstellungen" legen Sie außerdem die Alternativen fest, falls zum gewünschten Termin kein Zimmer verfügbar ist. Setzen Sie Haken bei den Optionen, die Sie nutzen möchten.

Sprachen
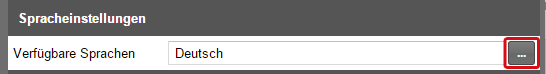
Unter "Verfügbare Sprachen" sehen Sie, welche Sprachen der Gast in Ihrer WBE auswählen kann.

Um weitere Sprachen zu ergänzen, klicken sie auf die Schaltfläche mit den drei Punkten. Es öffnet sich ein neues Fenster.

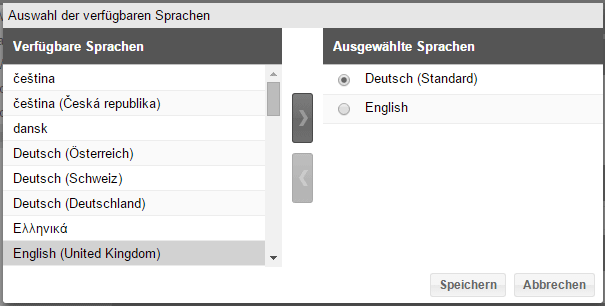
Links sehen Sie die Liste aller verfügbarer Sprachen. Machen Sie einen Doppelklick auf eine Sprache, um sie nach rechts zu den "Ausgewählten Sprachen" zu verschieben. Statt eines Doppelklicks können Sie sie auch per Drag & Drop verschieben oder markieren und dann mit den Pfeiltasten in der Mitte in die Auswahl übernehmen.
 |
Hinweis Achten Sie darauf, dass Sie grundsätzlich die Hauptsprachen ohne nationalen Zusatz auswählen. Nur, wenn Sie wirklich eine regionale Sprachvariante verwenden wollen, sollten Sie bewusst darauf zurückgreifen. Grundsätzlich sollten Sie z.B. als deutsches Hotel "Deutsch" und nicht "Deutsch (Deutschland)" auswählen. |
In der Liste der ausgewählten Sprachen legen Sie mit dem Radio-Button fest, welche Sprache, die Standardsprache in Ihrer WBE sein soll.
Klicken Sie anschließend auf Speichern.
Verfügbarkeit
Sie können außerdem einstellen, ob Sie den Verfügbarkeits-Countdown nutzen möchten.

Wenn Sie wie im Beispiel oben eine fünf eintragen, erscheint in Ihrer WBE ein Hinweis bei der Kategorieauswahl, sobald nur noch fünf Zimmer in dieser Kategorie verfügbar sind.