Files and Elements
Content
For the setup of WBE 4.0, you will require a wide range of files which need to be downloaded from the protel Cloud Center.
Download files from the Cloud Center
Either you receive access to the Cloud Center from your contact person from the hotel or this person carries out the respective settings manually.
If you have your own login data, access the Cloud Center (https://connect.protel.net) and login.
If you have more than one accesses to a hotel, please make sure that the hotel or hotel group has been selected in the upper right hand corner where the WBE 4.0 is also setup. For a WBE for the entire hotel group, please select the level of the group (file symbol) and not a single hotel.
Select the entry “Channel Information” located in the “Online Booking” menu located at the top left.

protel Cloud Center > Online-Booking > Channel information > WBE > Files
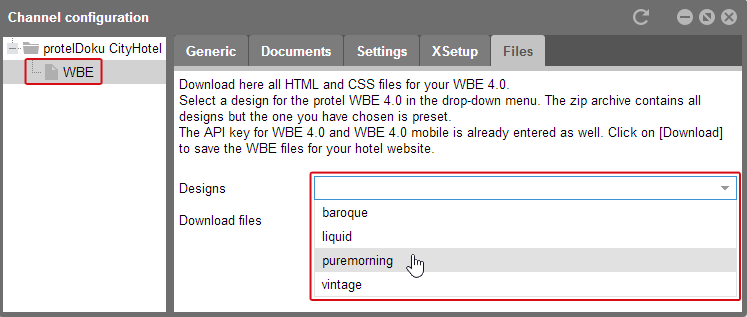
In the left column, click “WBE” and select the “Files” register in the area to the right. There you will find a selection menu with all of the WBE designs When downloading the files, you will receive all of the designs, but the ones which you selected will be classified as a standard design. When wanting to use another design at a later time, change the name of the design in the “index.html” file. The various characteristics of the designs will be described in the following chapter in more detail. Please note this tip before selecting a design.

protel Cloud Center > Online-Booking > Channel information > WBE > Files > Download
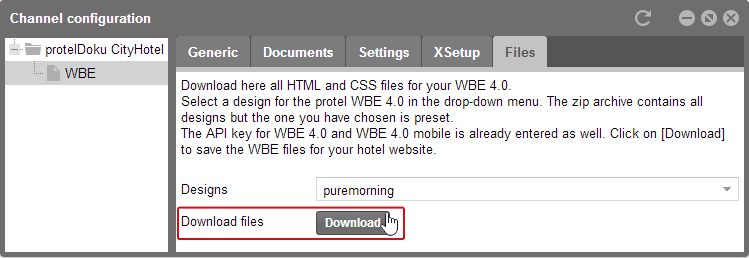
Once you have selected a design, click [Download].
Adjust the file’s to the requests and desires of the hotelier and connect to the hotel website’s server. Here is a short description to the files.
Designs
The folder “Designs” contains all templates for the WBE. Each design has its own folder, in which the corresponding themes as well as HTML files and style sheets are located.
Each design contains the following subfolders:
- “docu-images”: Helpful screenshost for the configuration of the LESS variables
- “ficoFonts”: Font icons
- “html”: HTML files
- “wbe4css”: Style sheets
- “wbe4img”: Images and icons
A theme is a color variation of a design. There is a prepared color variation for each design which you can edit according to your needs.
You can choose between the following designs:
- baroque (responsive)
- liquid (fluid)
- puremorning (responsive)
- Available themes: Grey, Sunny
- vintage (responsive)
- Available theme: Light
- There is one thing to note for the design “vintage”: This design uses files from the CSS Framework "320andup" von Andy Clarke (https://github.com/malarkey/320andup/). All style files which are specific to WBE and do not come from Andy Clarke’s CSS Framework, are marked by the “wbe_...” name affix. Their functions are not different from those files with the same name without the “wbe_” affix. For example, the wbe_layout.less file in Vintage-Design has the same function as the layout.less file in PureMorning-Design.
 |
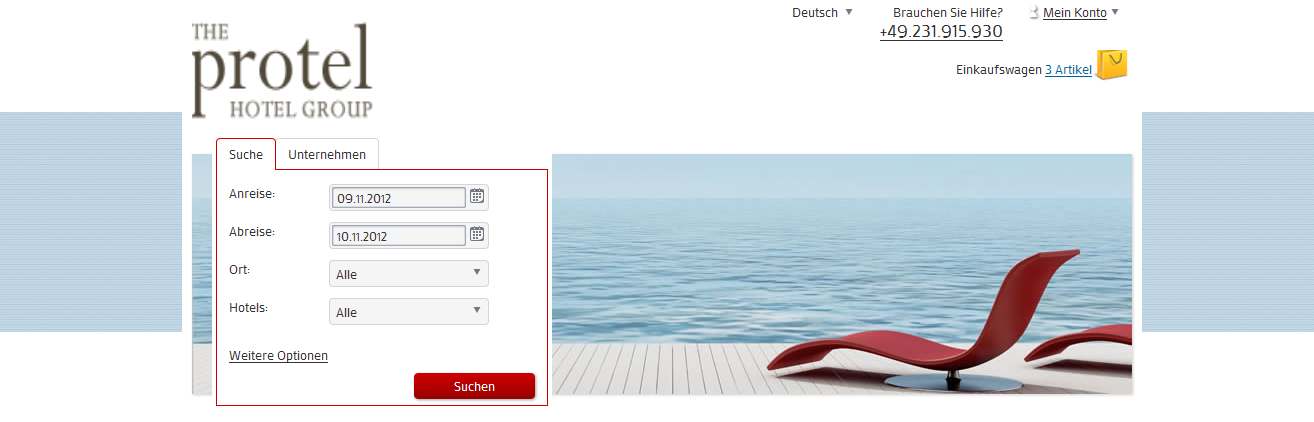
Note: Integration of the hotel logo into the design 'puremorning' You have to regard the implementation of the hotel logo in the design “puremorning”. This design’s default theme contains a blue bar at the top. If the hotel logo is higher than the default logo the middle element (“Search” and the image) will move down. This means the bar and the middle element are not on the same level anymore.
Erroneous implementation In order for you to customize the WBE as freely as possible, only the width of the logo is limited. The height is not. An unsightly shift of elements can be prevented in two ways. Logo optimized solution If the hotel logo is higher than 65px and the bar should be positioned in accordance to the logo, then the bar has to be moved down in regard to the top of the page. To do so open the LESS file “layout.less”. Under “#extraHeader“ change the value “top:104px;” or respectively “top:121px;” to the value needed for the desired position of the bar. Design optimized solution If the hotel logo is higher than 65px, but you would like it to match it to the rest of the design, you can also adjust the height of the logo. You can either edit the image file or make a few adjustments to the LESS file “responsive.less”. Under “@media only screen and (min-width:992px)” in “#headerLogo img” please also add values for a maximum height and the automatic scaling of the logo: @media only screen and (min-width:992px) #headerLogo img { max-width:300px; max-height:65px; width:auto; height:auto;}
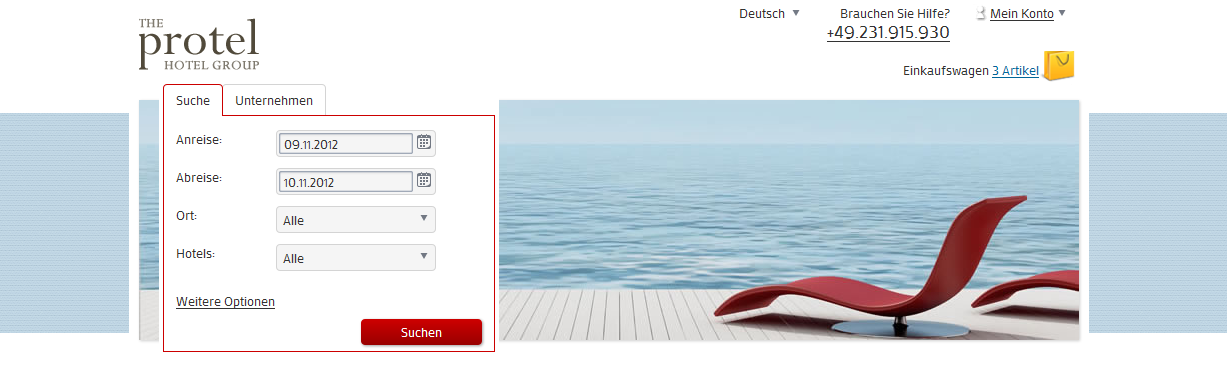
This will prevent a shifted layout on every page of the WBE 4.0. Once everything has been adjusted, all the elements are on the same level.
Correct implementation of the hotel logo |
Responsive or fluid
The design “liquid” differs from the others as it is not responsive. It adjusts flexibly to the container in which it is placed. This design allows you to integrate the WBE directly into your hotel website. Please make sure though that the container has to be at least 530 pixel in width for all the elements to be displayed correctly.
If you are using the responsive designs, the WBE 4.0 will be integrated into a full page.
With the selection of the design you thus also determine how your WBE 4.0 will be implemented.
HTML
The folder “html” includes templates for various sub-pages. These can be adjusted if needed.
The framework used consists of jQuery and KendUI. The files also include Java script templates, which help create dynamic containers in the result view.
 |
Important!! Please note that elements with “data” attributes are system relevant! These elements can be edited, deleting these, however, may influence the functionality of the WBE 4.0. Therefore we do not advise you to delete such attributes and elements from the HTML files. If you do not want to use an element, i.e., hotel selection, deactivate it in the Cloud Center (Online Booking/Channel information/XSetup) or fade it out via style sheet . Additional information can be found in the chapter titled: “Activating and Deactivating Functions in the WBE”. |
In the next chapter Allocation of files in the WBE there are some screenshots which display the allocation of files in the WBE which element is used.
Index
The “index.html” file has to be saved in the root directory of your website. All other scripts of the WBE 4.0 are loaded via the index.html. Please adjust this file for your own implementation and add the required information in the script. Please find a detailed description in the chapter “Implementation of the WBE 4.0.”
All other HTML files are in the folder “html.” They are described below in alphabetical order:
Arrangements.html
„Arrangements.html“ lists all offers (#arrangementsresults) and is displayed as a tab in the search results by default. You can deactivate this tab in the protel Cloud Center.
Articles.html
This file shows a selection of additional articles when an offer is selected.
#articleToCart: A confirmation message is displayed stating that the selected article was successfully added to the shopping cart.
#tableArticle: Offers a similar article, which the guest can book additionally.
BookingConfirmation.html
This file loads the confirmation of each finalized booking.
CalenderLegend.html
This file loads the legend for the calendar used on the page “DetailView.html” (#AvailCalenderLegend).
ContentHolder.html
Moreover, parts of pages or certain content is loaded depending on the search request:
- #header (s. Header.html)
- #Search-Results (s. SearchResultTemplate.html)
- #DetailView-Content (s. DetailViewRoom.html)
- #Footer (s. Footer-Content.html)
From the contentholder.html also the template for the shopping cart is loaded.
DetailViewRoom.html
Shows modules in regard to the offer in a detailed view (#DetailViewContainer) such as:
- #rateTitle – name of offer
- #rateDescription – description of offer
- #RoomConfigurator – Configuration for the number of persons per room or room type; all data is loaded from “ProductConfigPanel.html.”
- #alternativeRates – Alternative offers
- #AvailCalender – Availability calendar for the current month. Please also note the overwritten settings for this module in the files overwrite.kendo.less. The calendar legend is defined in “CalenderLegend.html.”
- #ImageModul – Loads the picture gallery in PictureBox.html.
- #roomTypeTitle – category name
- #RoomtypeDescription – Room description
- #roomFacilitiesIcons – Icons for room amenities
- #Clxbox – Booking policies
- #rateresults – List of alternative offers
EditProfile.html
This file allows editing of an existing user profile.
error.html
The file “error.html” is a predefined error page for your WBE 4.0 which is displayed for invalid URLs. The file contains a style sheet of its own.
Footer-Content.html
In this file, you will design the footer contents for protel WBE. There are wild-card texts in the file which you can either replace or link.
forgotPasswort.html
With this file you can add the “Forgot password?” function. If a user has forgotten his password this link allows to create a new password.
Header.html
Loads a header:
- #headerLogo – Contains the hotel logo
- #headerPersonal
– Contains personal elements:
Language selection: #hlanguageselection
booking Delete: #hPersonalCancelReservation
Call service: #hpersonalbookphone
Salutation: #hpersonalwelcome
My account: #headermenucontainer
Shopping cart: #div_basket - #headerPower contains the search function (#Search-Box-Container). The search is loaded by the “Header-Left-Content-SearchBox.html” file. The entry fields of the search function are defined in the “Search-Bar-Content.html” file. The “Search-Bar-Content-Advanced.html“ contains the enhanced search options for businesses.
Header-Left-Content-SearchBox.html
This file contains two tab selectors as choices for the search (#TabSelectorSearchBox).
Info-Hotel-Content.html
“Info-Hotel-Content.html“ loads the hotel information and the picture gallery (#DetailViewHotelContainer). This tab is displayed by default in the search results and can, however, be deactivated in the Cloud Center.
LanguageSelectionResponsive.html
This page is only loaded if a responsive design has been selected. This page is used when displayed on a small screen and adjusts the language selection for mobile devices (#LanguageBox).
Login.html
Login entry fields are loaded with the file “login.html.”
- #LoginFormAuthID – Login entry fields
- #SocialLogin – Implements buttons for social media login
- #LoginFormAuthID – Salutation for logged in users
LoginDataResponsive.html
This page is only loaded if a responsive design has been selected. It is used for small screens to extend the selection once the user is logged in (#responsiveLogin).
LoginResponsive.html
This page is only loaded if a responsive design has been selected. It is used for small screens in order to extend the selection before the user logs in (#responsiveLogin).
maintenance.html
This page will be displayed when maintenance work is in progress.
maps.html
This will load Google Maps and the address of the hotel is indicated. By default the tab “Map” is shown in the search results. This tab can, however, be deactivated if needed in the Cloud Center.
MyReservations.html
This file loads the reservation data for a logged in user. The following elements are loaded:
- #myUpcomingReservations
- #tblMyReservationDetails
- #divMyReservationCancel
- #divMyReservationMsg
- #divMyReservationCallBack
- #divMyReservationSendMsg
NewProfile.html
This loads the data to create a new user account.
NewProfile-ThankYou.html
This file creates a confirmation message once a new account has been created successfully.
NotAvailForm.html
This file opens several actions when an offer isn’t available (#divNoRoomAvailable):
- Request for a return call: #divNoAvailabilitiesCallBack
- Send message: #divNoAvailabilitiesWriteBack
PersonalDataPerRoom.html
This allows the check out data to load
- Shipping Info: Consists of the data in #checkOutPersonalDiv1 and #checkOutPersonalDiv2
- Invoice address: #checkOutPersonalDiv12 and #checkOutPersonalDiv22
- Create new account (for a new user): #checkOutPersonalDiv3
- Name of the guests per room: #GuestOnRooms
PictureBox.html | PictureBoxCarousel.html
„PictureBox.html“ loads the selected image gallery for the #carouselkatview container.
1. bxGallery (http://bxgalleryplugin.com/) is used as a picture gallery:
We recommend stating the values in pixel, as bxGallery is a 16-Column-Grid. Images should have a 4:3 format.
If there are only one or two photos in the gallery, the bxGallery functions are not activated (thumb nails will not be loaded). We recommend creating a photo gallery of six photos or any number in sets of three for an optimal layout.
Please note the following dimensions for various screen sizes:
Image size |
Image: max. Width |
Image: max. Height |
Thumbs: max. Width |
Thumbs: max. Height |
319-530 px |
316 px |
237 px |
84 px |
63 px |
530-640 px |
400 px |
300 px |
132 px |
99 px |
640-… px |
400 px |
300 px |
160 px |
120 px |
If the images are smaller than the max. dimensions, the image is displayed in its original size.
For all designs except of "puremorning" the script in the file “PictureBox.html” adjusts the responsive format of bxGallery.
To overwrite CSS settings of bxGallery you can use “!important” labeling.
2. Carousel is used as a picture gallery:
The page PictureBoxCarousel.html is loaded from the file PictureBox.html.
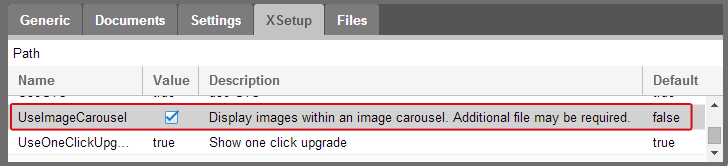
In order to display images as an Image Carousel activate the respective option in the protel Cloud Center. Open the XSetup settings.

protel Cloud Center > Online-Booking > Channel configuration > XSetup
Tick the checkbox for changing the value of the XSetup "UseImageCarousel" to "true". This way you are activating the image carousel.
Images for this picture gallery should have a 19:9 format. Image sizes on large desktops should be 840px (width) x 472px (height). The carousel acts fully responsive in all designs (also in the fluid design).
The configuration for the carousel (including the image size, the image preview size, colors, etc) can be done in section “8. CAROUSEL” of the file variable.less.
PreCheckout.html
This page loads check-out options. The module is only loaded if the user is not logged in. There are three different check-out options.
- #loggedInCheckOut – Check-out for users who already have an account
- #newClientCheckOut – Check-out for new guests and creating an account
- #guestCheckOut – Check-out as guest without creating an account
ProductConfigPanel.html
These files allow you to configure all the elements of the reservation. The name of the hotel as well as the arrival and departure date will be listed again.
Compulsory elements:
- Number of adults per room – #NbrAdultDiv (default 1)
- Number of rooms #NbrRoomsDiv (default 1)
Optional elements:
- Number of children per room (for different age groups)
The script #RoomTypeSelectTemplate lists the following elements:
- The name of the available rooms for the selected rate
- The maximum occupancy per room
- Number of available rooms
Rates.html
This file lists availability by rates (#rateresults). This tab is displayed by default with the search results; it cannot be deactivated in the protel Cloud Center.
Roomtypes.html
“Roomtypes.html“ lists availabilities by catagories (#roomtypesresults). The tab “Rooms” is displayed by default with the search results and cannot be deactivated in the protel Cloud Center.
Search-Bar-Content.html
This contains the elements of the search (#search-bar-basic):
Elements of the search:
- Arrival: #arrdate (mandatory)
- Departure: #depdate (mandatory)
- Hotel: #hotelselect
- Location: #hotellocation
Elements of the extended search:
- Category: #RoomTypeSelect
- Hotel type: #hoteltypselect
- Stars: #hotelratingselect
- Promo code: #promocodeBox
- Hotel amenities: #HotelFeatureItemTemplate
You can activate or deactivate search elements individually in the Cloud Center.
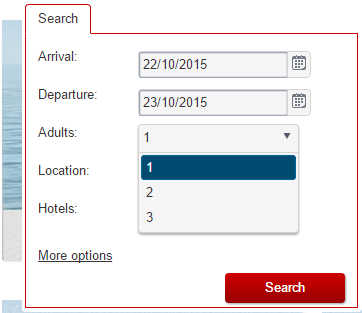
Selecting the number of persons in the search box
You can add a search field for the number of persons in the search box. We do not recommend this additional setting because it decreases the number of offers and upselling options in the search results.
If you want to implement this field anyway, you have to insert the line below in the script at the end of the file "Search-Bar-Content.html".
protelWBE.CreateSecondaryAdultDropDownBox();
The result will look something like this ("Adults" selection):

SearchResultTemplate.html
This displays the search results which shows the name of the hotel the address (#searchBoxDiv) as well as the required tabs (#HotelTabs).
The following default elements are available for all default hotels:
- Prices: #rateTab - Rates.html
Displays the results side by side as a table (dependent on .tableBox: display:table). The view of the listing can, however, be editied (horizontal layout: display:block). An implementation for small screens can be found in the files BlackManba Design and in “responsive.less”. - Room: #roomtypetab – Roomtypes.html
This tab has the same functions as the “Price” tab. - Offers: #specialtab – Roomtypes.html
This tab has the same functions as the “Price” tab. - Vouchers: #vouchertab – Vouchers.html
This tab has the same functions as the “Price” tab. - Hotel information: #hoteltab
– Info-Hotel-Content.html
#hotelDescription – Hotel description
#ImageModulHotel – Loads the image slide show
#hotelFacilities – Hotel amenities
#hotelFacilitiesIcons – Icons of the hotel amenities
#hFacilitiesBox – List of hotel amenities
#hotelPoliciesBox – General information
#hotelStilBox – Style/design and ambience
#hotelSurroundingsBox – Special features of the hotel - Map: #maptab – maps.html
SearchResultTemplateEmpty.html
Here you can enter the message that will appear whenever the search retrieves no results.
ShoppingBasket.html
This file loads the shopping cart.
- #BasketTable – Lists the contents of the shopping cart
- #promoBarBox – Contains entry fields for codes
- #couponBox – Entry field for coupons
- #voucherBox – Entry field for vouchers
The template for the shopping cart is included in the file contentholder.html.
Startpage.html
Loads the content of the starting page of the WBE 4.0 (#homePage).
Vouchers.html
This file lists vouchers per hotel. (#voucherresults).
By default the tab “Vouchers” is shown in the search results. This tab can be deactivated if needed in the Cloud Center.
VoucherSell.html
This file loads the value if the voucher into the sales settings (#VoucherViewContainer).
- #voucherTitle – Name of the voucher
- #voucherDescription – Voucher description
- #voucherImgBoxContent – Voucher content (Voucher type, hotel, value)
- #checkOutPersonalDiv1 – Data of voucher recipient
Style sheets
The folder “wbe4css” includes multiple LESS files. These files contain protel WBE’s styling variables and rules.
 |
Note: LESS file A LESS file uses variables to facilitate global style adjustment. These variables allow you to specify widely used values, such as color, font type and size in a single place and re-uses them throughout the style sheet, making global changes as easy as changing one line of code. The changes are then reflected on the website. For more information about LESS files and current scripts go to: http://lesscss.org/ |
Structure of the LESS files
The file “styles.less” is called up from the index via the selected design. All the other style sheets are loaded via “styles.less”.
To ensure that the LESS files function with the Kendo UI, please use version 1.2.2 of the scripts “less.js”. This version is already integrated in the WBE.
It is up to you how you want to design and implement the existing website. You will receive templates from protel which can be adapted by as required.
If your changes to the style sheets are not shown correctly, please make sure that you have deleted your browser’s cache.
The prepared style files are located in the directory “wbe4css” of the corresponding design. The structure of each design may vary, but the files are used as described below.
 |
Note There is one thing to note for the design “vintage”: This design uses files from the CSS Framework "320andup" von Andy Clarke (https://github.com/malarkey/320andup/). All style files which are specific to WBE and do not come from Andy Clarke’s CSS Framework, are marked by the “wbe_...” name affix. Their functions are not different from those files with the same name without the “wbe_” affix. For example, the wbe_layout.less file in Vintage-Design has the same function as the layout.less file in PureMorning-Design. |
styles.less
This file is used to import all other style sheets and to define variables for all of the style sheets. There are two different "styles.less" files for each theme:
wbe4css\styles.less
- Used for all browsers but IE8
- Loads all dependent files
wbe4css\ie8\styles.less
- Loaded only for IE8
- Loads dependent LESS files from the parent folder and one special file for IE8 overwrite.IE8default.less
- Does not load responsive.less (where the file exists) because IE8 is not recognizing media declaration.
For additional themes the file styles.less is located in the theme’s folder (e.g. \Designs\vintage\wbe4css\light\styles.less).
Variables.less
You will find all of the colors, fonts, and spaces clearly explained in the "variables.less" file. This file includes various sections for the variables.
 |
Note: Allocation of the variables The variables in "variables.less" have a reference. In the "docu-images" directory (WBE4\Designs\design-name\docu-images) you will find the example images for different variables. You will find the various references to the various styles in the images, so that you can allocate the variables to an example. This helps you see which variables have been adapted to which element and what the different color variations look like. |
addons.less
This is where you make settings for add-ons for e.g., price-slider.
carousel.less
This is where you set the variables for the carousel image gallery.
jquery.alerts.less
Use this file for styling jQuery error message boxes.
Kendo.silver.less
This style sheet configures the Kendo UI. Values from this file are utilized in the "template.less" file.
layout.less
This is the default style sheet for WBE 4.0, where elements and selectors of the WBE are styled.
The general selectors are defined at the beginning, selectors for certain pages are determined in the respective areas.
overwrite.kendo.less
The style sheet contains very specific selectors with which some Kendo UI elements can be overwritten.
print.css
This style sheet is used to create a special printer version of files. It is automatically used when using the WBE 4.0 to print.
reset.less
This style sheet is used to reduce descrepancies in the browser settings.
 |
Note If individual styles of the website, such as the background, are overwritten by WBE4’s LESS declarations, open the “reset.less” file of the selected design and remove the settings. Style of the WBE can be overwritten in the same manner by the website's style sheet. Only the “liquid” design has its own namespace using the class ".wbe4Wrapper" for CSS rules, for working within the page. If some rules are to be inherited by the hotel's website, remove these selctors in the class ".wbe4Wrapper" from all of the LESS files using it. |
responsive.less
This style sheet contains different settings for various screen sizes.
If you change the settings, please note that some settings and definitions an be adopted from the selectors. There are links between the various sizes which have an effect on the styles.
The following list shows media settings used by each design:
pureMorning
- min. width supported: 320px
- breaking points: 490px, 640px, 768px, 992px
baroque
- min. width supported:320px
- breaking points: 768px, 992px, 1080px, 1440px, 1900px
vintage
- min. width supported:320px
- breaking points: 600px, 768px, 992px
The file responsive.less will not be loaded for liquid-Design; that is why there aren’t any settings for it.
template.less
The Kendo elements are defined in this file. There are settings for color, background and frames. For additional information, please use the Kendo UI documentation: http://www.kendoui.com/documentation/
Please note the "kendo.common.min.css" file is loaded via the WBEApp.js script. This file also has influence on the appearance of the Kendo elements, it can, however, not be directly edited. In order to overwrite properties of this file, you can use the overwrite.kendo.less file.
wbe4-overwriteThisDesign.less
This file intentionally does not contain any styles; you can make your own settings in order to overwrite other style details of the selected design. It is loaded by means of styles.less.
Styles for Internet Explorer 8
Since Internet Explorer 8 does not have any device recognition (@media declaration), you will require a special style sheet for this browser. The browser will be recognized by the application and the appropriate styles are utilized.
overwrite.IE8default.less
The file overwrite.IE8default.less contains special settings for the Internet Explorer 8, that are loaded in addition to the layout.less file. This way you can do all settings centrally in the file layout.less and only the exceptions for Internet Explorer 8 are loaded from overwrite.IE8default.less. These additional settings will overwrite some settings of the layout.less.
Documents in the protel Cloud Center
You enter the data protection regulations and the general standard terms and conditions of the WBE into the protel Cloud Center.
Either you receive access to the Cloud Center from your contact person from the hotel or this person carries out the respective settings manually.
If you have your own login data, access the protel Cloud Center (https://connect.protel.net) and login.
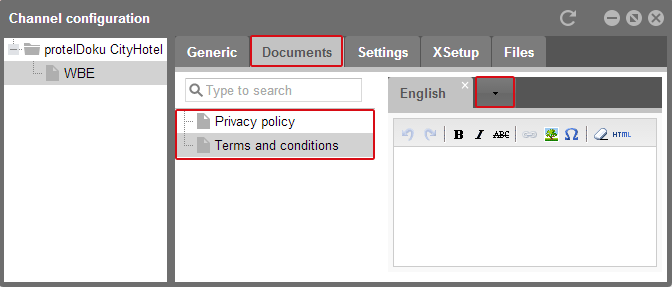
Open the “Documents” tab located in the channel configuration:

protel Cloud Center > Online Booking > Channel information > Channel configuration > Documents
Select the “Privacy policy” or “Terms and conditions” on the left and enter them into the text editor next to the respective conditions of the hotel. The text edior field will be then automatically saved.
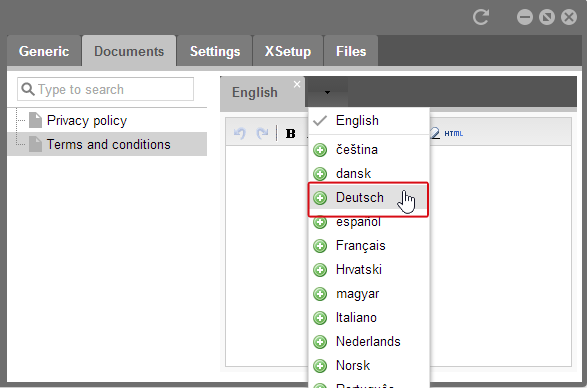
Both of the texts can be compiled in different languages. Click on the arrow next to the “German” tab in order to select an additional language.

protel Cloud Center > Online-Booking > Channel information > Channel configuration> Documents
In doing so, you will receive an additional tb in which you can enter the translation of the texts. Using this method, compile the General Standard Terms and Conditions in all of the languages that can be selected in your WBE.
The Data Protection Regulations are part of the WBE when opening an account. The guest confirms them when creating a new account.
The general standard terms and conditions are part of the booking. They will be displayed when checking out.
View in WBE

Icons and images
The folder “wbe4img” contains icons and images. Generally the icons are combined in sprites.
 |
Note: Sprite Sprites combine numerous images or icons into one big image. This reduces the number of requests the browser makes to the server and can make a Web page load much faster. |
The various icons have different licenses and are only allowed to be partially reused.
Font Icons
The Designs “puremorning”, “baroque” and “liquid” use font-icons by Fico. This font made up of 52 icons is scalable and thus can be optimally used for the responsive design. We use Font Icons for most of the icons used in protel WBE, because they can be adapted very easily (color, size, shading, etc., can be changed in the same way for each font).
 |
Note:Font license This font is only licensed to be used in WBE 4.0. When wanting to use this font somewhere else, you have to purchase a liceense from Fico: http://fico.lensco.be/). |
Or you can use font icons by Font Awesome (http://fortawesome.github.io/Font-Awesome/). The Font Awesome is fully open source and GPL compatible. More about the license on http://fortawesome.github.io/Font-Awesome/license/. The design "vintage" uses font icons by Font Awesome.
Footer Icons (Social media)
The footer icons used for the social media are license-free. Their source is: http://icondock.com/free/vector-social-media-icons
Kendo UI controls
The icons for Kendo UI elements are located in the wbe4img/kendoImgs/ folder; they are subject to the Kendo license.
Subtle Patterns
Some patterns are provided via: http://subtlepatterns.com
UI-Toolkit
Some graphics elements utilize the UI Toolkit; they are licensed (http://www.uiparade.com/store/).
Work files
Work files (.png) are located in the wbe4img/~webDeveloperSources folder.
Hotel Logo
The hotel logo shown in the upper left of your browser’s window enables you to upload to the protel Cloud Center. If the WBE has been compiled for a hotel group, please use the hotel group’s logo.
Register at the protel Cloud Center and use the “Online Booking” menu to access “Channel Settings”.

protel Cloud Center > Online-Booking > Channel configuration > Generic
Click the [Select Logo] button to upload the logo from your hard disk.
A preview of the logo is shown to you after the upload.

protel Cloud Center > Online-Booking > Channel settings > Generic
In the entry field located beneath “Need help?”, enter the hotel’s telephone number or a support hotline.

protel Cloud Center > Online-Booking > Channel configuration > Generic
This is how, for example, it could be seen in the WBE:

WBE 4.0: Starting page