Content
- URL parameters
- Quick Book forms
- Events
- Language settings
- Tracking
- Show shopping basket
- Add items to basket
- Update booking dates
- Voucher recipient
- WBE start page
- Confirmation of reservation
- Alter profile
- Check out
- Display items
- Change date in Calendar
- Calendar
- Alternatives
- Detail view
- Login
- Google Maps
- Hotel information
- Voucher details
- Execute search
- Maximize functionality
Add-ons for the WBE 4.0
You have the possibility of expanding your WBE 4.0 with additional functions. Here you will find some options that have been compiled for you.
URL parameters
With the help of URL parameters, you transfer certain information.
The following parameters can be requested:
Parameter |
Value |
hotel |
Hotel ID from the protel Cloud Center (Please always add this parameter!) |
from |
Arrival date, format of the date: yyyy-mm-dd |
to |
Departure date, format of the date: yyyy-mm-dd |
adult |
Number of adults |
children1 |
Number of children, age level 1 |
children2 |
Number of children, age level 2 |
children3 |
Number of children, age level 3 |
children4 |
Number of children, age level 4 |
addBed |
Number of additional beds |
addCot |
Number of baby cots |
nbrrooms |
Number of rooms |
noratetab |
When setting the value = 1, the Price-tab located in the WBE will be faded out. |
nospecials |
When setting the value = 1, the Specials-tab located in the WBE will be faded out. |
promocode |
Promotion code from the rate codes dialog in protel SD (case sensitive!) |
showspecialtab |
When setting the value = 1, the Specials-tab is opened directly (the Rate and the Room tabs are hided) |
showvoucher |
When setting the value = 1, the Voucher-tab is opened directly (the Rate, Room and Specials tabs are hided) |
showbyhash |
When setting the value = 1, you can create deep links to the WBE. This enables you, for example, to link from a mailing directly to the page "Create a new profile". (www.CustomerWebsite.de/wbe4/?showbyhash=1#newprofile). |
roomtype |
ID of the room type from the protel Cloud Center |
ratecode |
ID of the rate code from the protel Cloud Center |
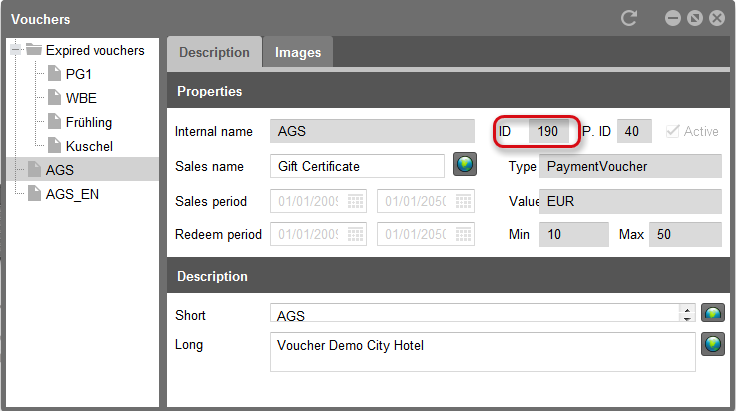
voucherid |
ID of the voucher from the protel Cloud Center |
length |
Number of nights (only in combination with the parameters "hotel", "arrangement" and "ratecode") |
arrangement |
Set value=1, to load the detail view of the arrangement (only in combination with the parameter "hotel", "length" and "ratecode") |
culture |
Language in the WBE; language format: de-DE, en-GB |
 |
Note The red marked "hotel" parameter has to be transfered with all other parameters! They are only working, when they refer to a hotel. |
With most of the parameters, you can simply enter a number or a date. In doing so, it is recommended that you use the current day as arrival date and the following day as the departure date. Configure the form so that it is impossible to select a date from the past and dont transfer invalid parameters (such as „from=--“).
There are definite values for some of the listed parameters. These will now be dealt with in more detail.
In the protel Cloud Center each hotel, category, price and voucher all have a special ID. You will need these IDs when wanting to generate single specials in the WBE.
Hotel ID
You will find the hotel ID (“hotel”) in the upper right side of the Cloud Center browser window:

protel Cloud Center
This parameter has to be transfered with every other parameter, because the hotel ID is needed as reference. It is also possible to state multiple hotel IDs separated with a comma (for example: hotel=1010,1009).
 |
Example This example link shows how you can use the parameter: http://www.CustomerWebsite.de/wbe4/?hotel=1010 |
Room types
When synchronizing from the protel system data in the cloud, the individual room types receive automatically generated IDs.
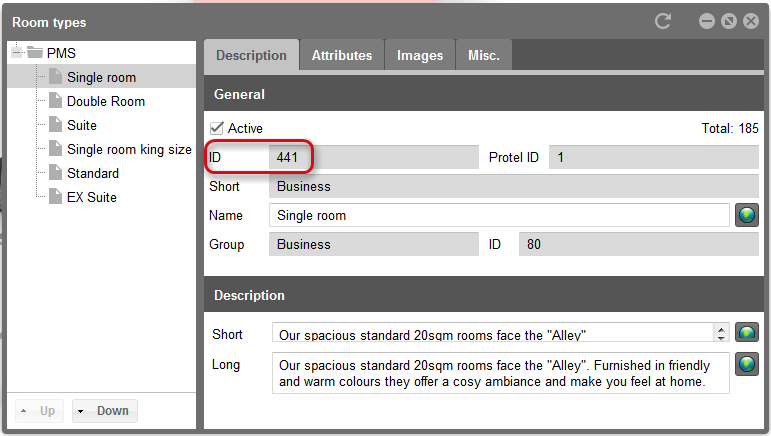
The “roomtype” parameter can only be used together with the "hotel" parameter. Link the different parameters with the &-sign. The ID is shown in the Cloud Center for each room type:

protel Cloud Center > Online Booking > Room types
 |
Example This example link shows how you can use the parameters: http://www.CustomerWebsite.de/wbe4/?hotel=1010&roomtype=441 |
Rate code
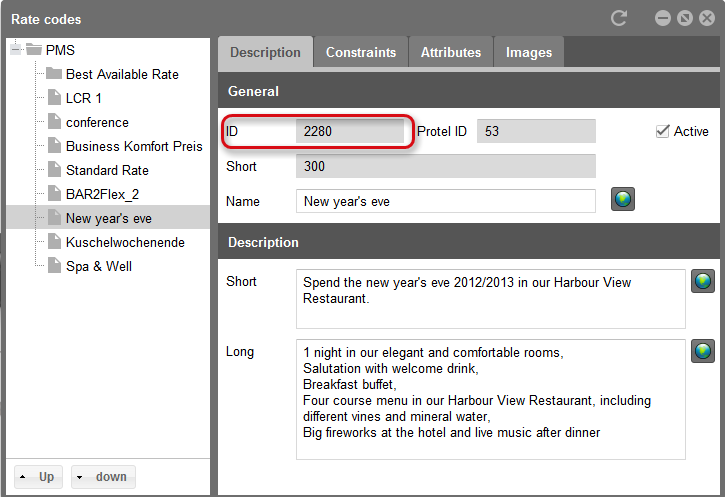
The “ratecode” parameter can only be used together with the hotel parameter. Link the different parameters with the &-sign. The ID of the respective rate code is located under “rate codes”:

protel Cloud Center > Online Booking > Rates > Rate codes
 |
Example This example link shows how you can use the parameters: http://www.CustomerWebsite.de/wbe4/?hotel=1010&ratecode=2280 |
Specials
To link directly to the detail view of a special, you have to use some parameters in combination. Because specials are entered as rate code in protel SD the parameters "hotel" and "ratecode" are needed. With the parameter "arrangement=1" you mark the rate code as special offer. The WBE needs also the number of nights that are configured for this special. Transfer the number of nights via the parameter "length". Link the different parameters with the &-sign.
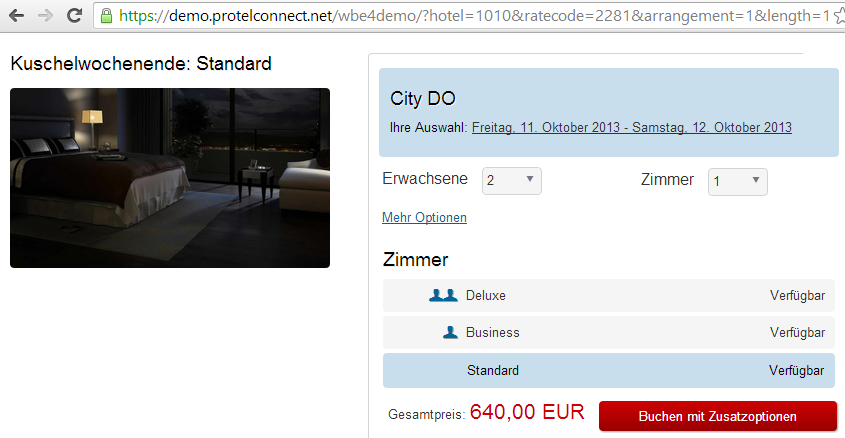
With this parameters the WBE calls up the detail view of the special directly. This could, for example, look like this:

 |
Example This example link shows how you can use the parameters: http://www.CustomerWebsite.de/wbe4/?hotel=1010&ratecode=2281&arrangement=1&length=1 |
Vouchers
The “voucherid” can only be used together with the hotel parameter. Link the different parameters with the &-sign. The ID of the respective rate code is located under “vouchers”:

protel Cloud Center > Online Booking > Vouchers
Example URL
This example link shows you how can use the parameters:
 |
Note The screenshots and URLs of the illustrated IDs are examples. The IDs are created specifically for each hotel and are different for each WBE. Please take a look in the Cloud Center to see what the IDs for the respective hotels are. |
Languages in the WBE
There are also certain values for the “culture” parameter. Each value represents a language and is globally valid.
Values for the “cultue” parameter can be, for example:
- de-DE
- en-GB
- fr-FR
Please make sure that you transmit the “culture” parameter, so that the Quick-Booking-Form will be shown in the same language as the rest of the website.
 |
Example This example link shows how you can use the parameter: http://www.CustomerWebsite.de/wbe4/?culture=en-GB |
Quick Book forms
You will need the shown parameters, for example for the Quick Book forms. Via a Quick Book form you can enter certain query data, for example, arrival and departure dates or the number of persons directly to the WBE. The data which the guest enters into the Quick Book form located in the hotel website during a reservation query will be directly transmited to the URL via the parameters.
If Quick Book forms are integrated into the hotel website, please define the request type. The data has to be transferred to the WBE using HTTP GET Request.
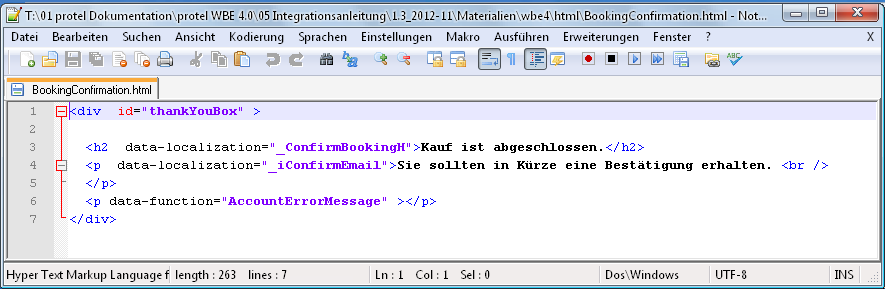
Select HTML templates
You decide where in the WBE you would like to show the additional texts and search for the suitable HTML files. Open the HTML file where you would like to insert the new label. If you would like to extend the confirmation of booking, open the “BookingConfirmation.html” file.

Add HTML element
Once there, create a new HTML element, i.e., a <p> or <div>, with the “data-localization” attribute. For the value, enter the new name of the label.
For example, extend:
<p data-localization=“_NeuesLabel“></p>
The text from the localization will be loaded at this part of the WBE. This will help you integrate additional texts anywhere in the WBE.
 |
Note The mobile version of the WBE has its own technical labels and translations. When adapting the WBE in the Cloud Center’s localization, you should also enter these alterations for the WBE Mobile, so that the button labels of all of your display devices are named the same. |
Events
You have the possibility of expanding your WBE 4.0 with additional functions. There are predefined events which can be added to JavaScript. These events will be automatically be activated by the users respective action. Within these events, you can use JavaScript and jQuery to implement additional logic. Leave all of the separate functions in a JavaScript-file which you would like to integrate into the WBE page.
The following events are available as templates
Language settings
OnCultureChanged
Will be activated when the language settings have been altered.
Event-arguments:
- string culture, z. B. en-GB or de-DE,
- string dateformat, i.e., „dd.mm.yyyy“
Tracking
OnInitTracking
Is activated when the UserTracking has been initialized.
No additional event parameters required.
Show shopping basket
OnDisplayBasket
Is activated when the shopping basket has been shown.
Event-arguments:
- BasketItems
 |
Example for basket items [ { "Count" : 1, "Description" : "Business Paket Arrival: 2012-03-23 Departure: 2012-03-24", "ID" : 7, "Name" : "Superior", "Price" : "290.00 EUR", "ProductID" : "2-45", "Ref" : "", "Type" : "rooms", "Value" : "290.00" }, { "Count" : 1, "Description" : "", "ID" : 4, "Name" : "Late check-out", "Price" : "25 EUR", "ProductID" : "100", "Ref" : 9, "Type" : "article", "Value" : "25" }, { "Count" : 1, "Description" : "", "ID" : 1, "Name" : “Voucher", "Price" : "100 EUR", "ProductID" : 1, "Ref" : "", "Type" : "voucher", "Value" : "100" } ] |
Add items to basket
OnAddItemToBasket
Is activated when am item is placed in the basket.
Event-arguments:
- BasketItem (Articles, Room or Gutschein)
Item
{"ID":5,"reference":0,"description":"Early check-in","amount":{"currency":"EUR","value":"25"},"count":1,"mpehotel":1,"mpename":"","taa":"100","invalid":false}
Room
{"ID":13,"categoryID":2,"categoryDesc":"Superior","rateID":43,"rateDesc":"Frühbucherpreis","detailID":88,"guests":[],"bookableItems":[],"amount":{"currency":"EUR","value":"270.00"},"count":1,"numAdults":2,"numChild1":0,"numChild2":0,"numChild3":0,"numChild4":0,"addBeds":0,"cots":0,"mpehotel":1,"mpename":"Cityhotel Demo, D-44137 Dortmund (GERMANY)","invalid":false,"from":"2012-03-26","to":"2012-03-27"}
Voucher
{"ID":5,"voucherType":66,"name":"Ostern mit Romantik","amount":{"currency":"EUR","value":"100"},"emailReply":false,"mpehotel":1,"recipient":{"ID":45,"firstname":"Carsten","lastname":"Karpowitz","phone":"","email":"ka@protel-net.com","gender":0,"protelref":0,"company":"","invalid":false}
Update booking dates
OnSetBooker
Is activated when the booker’s files have been updated.
Event-Arguments
- Person
- Object
{ "ID" : "4453K",
"addresses" : [ { "ID" : "4453K",
"country" : "DE",
"primary" : true,
"street1" : "Siemenstr. 23",
"zip" : "München"
} ],
"birthday" : "1900-01-01",
"company" : "",
"companyID" : null,
"contactFN" : "",
"contactLN" : "",
"contactsalut" : "",
"contactsalutID" : null,
"department" : "",
"Description" : "",
"email" : "ktesta@protel-net.com",
"facebookid" : "",
"fax" : "44443",
"firstname" : "Carsten",
"fullName" : "",
"googleid" : "",
"language" : "de_DE",
"lastname" : "Karpowitz",
"licenseplate" : "",
"nationality" : "DE",
"notes" : "",
"passport" : "",
"phone" : "44444444",
"protelref" : "",
"salut" : "Herr",
"salutID" : null,
"shortName" : "",
"skype" : "",
"twitterid" : "",
"typeID" : 1
Voucher recipient
OnSetVoucherReceiver
Is activated when the data of the recipient of the voucher is updated during purchase.
Event-arguments:
- Person
- Object
WBE start page
OnShowsStartPage
Is activated when the starting page, i.e., the WBE is accessed without Deeplink.
No additional event parameters required.
Confirmation of reservation
OnShowConfirmation
Is activated when the confirmation of reservation is displayed.
No additional event parameters required.
Alter profile
OnShowChangeProfile
Is activated when the page to alter a profile is accessed.
No additional event parameters required.
Check out
OnShowCheckout
Is activated when the checkout page is displayed.
No additional event parameters required.
Display items
OnShowArticles
Is activated when the item selection has been displayed.
No additional event parameters required.
Change date in Calendar
OnAvailCalenderDateChanged
Is accessed when a new date has been selected in the calendar (next to the date selection).
Event-arguments:
- Startdate (JavaScript Time)
- Enddate (JavaScript Time)
Calendar
OnLoadAvailCalender
Is accessed when the current prices have been loaded in the calendar.
Event-arguments:
- Calendar files
 |
Example [ { "closed" : false, "date" : "2012-02-27", "day" : 1, "Price" : "159,00" }, { "closed" : false, "date" : "2012-02-28", "day" : 2, "Price" : "159,00" }, { "closed" : false, "date" : "2012-02-29", "day" : 3, "Price" : "159,00" }, { "closed" : false, "date" : "2012-03-01", "day" : 4, "Price" : "159,00" }, { "closed" : false, "date" : "2012-03-02", "day" : 5, "Price" : "159,00" }, { "closed" : false, "date" : "2012-03-03", "day" : 6, "Price" : "159,00" } ] |
Alternatives
OnGetAlternateDates
Is accessed when alternative arrival dates have been established
Event-arguments:
- Listing available days as object
(Example OnLoadAvailCalender)
Detail view
OnShowDetailView
Is activated when opening the (Room View) product page.
Event-arguments:
- Data of the displayed rate as object
 |
Example { "addBed" : "", "addCot" : "", "adult" : 2, "allotment" : "", "children1" : "", "children2" : "", "children3" : "", "children4" : "", "features" : [ ], "from" : "2012-03-26", "hotel" : 1, "hoteltype" : "", "iata" : "", "nbrrooms" : 1, "ratecode" : 45, "result" : { "Runtime" : 10, "data" : [ { "ID" : "1", "fullName" : "Cityhotel Demo, D-44137 Dortmund (GERMANY)", "rates" : [{ "ID" : "45", "description" : "Book today without the lengthy planning of your business offer. incl. wireless LAN and Breakfast.", "fullName" : "Business Paket", "rateGroupID" : 7, "rateGroupName" : "arr_wbe", "roomTypes" : [ { "ID" : "9", "Price" : { "currency" : "EUR", "value" : "189.00" }, }, "RateCodeDetailID" : 98, "defaultAdultOccupancy" : 1, "freeRoomsCount" : 19, "fullName" : "Deluxe", "shortName" : "Deluxe", "sortOrder" : 3 } ], "shortName" : "Business P", "sortOrder" : 1 } ], "shortName" : "City DO" }], "message" : "", "success" : true }, }, "roomtype" : "", |
Login
OnLoggedIn
Is activated when a user logs in.
Event-arguments:
- Person logged in
- Person
- Object
Google Maps
OnShowMap
Is activated when Google Maps is displayed.
No additional event parameters required.
Hotel information
OnShowHotelInformation
Is activated when the hotel information has been displayed.
No additional event parameters required.
Voucher details
OnShowVoucher
Is activated when the details page for a voucher is displayed.
Event-arguments:
- Object Type Voucher
 |
Example {"ID":66,"name":"Ostern mit Romantik","minAmount":100,"maxAmount":200,"currency":"EUR","type":0,"expiresAfter":24} |
Execute search
OnSearchPreformed
Is activated when a search is executed.
Event-arguments:
- Request details
(Example OnShowDetailView)
The template for the search results is called "SearchResultTemplate" and is located in the "html" file.
Maximize functionality
You can maximize functionality by adding one or more function names to an event.
How this is to be implemented is shown and described as an example for the "OnCultureChanged" event in the attachment.
To do so, enter a new function name in JavaScript with the "add" addition. In this manner, you register a function name "Do it" for OnCultureChanged:
protelWBE.Events.AddOnCultureChanged('DoIt');
function DoIt(culture, dateformat) {
alert(culture + dateformat);
}
This way you will be able to add additional functions to an event.