Web design of the WBE 4.0 Mobile
Thanks to small data volumes and an individual design, the mobile version of the WBE 4.0 ensures optimum operability. It is integrated using JavaScript and starts automatically whenever the WBE is accessed with a mobile device.
When the mobile version doesn't load when accessing WBE from a mobile device, it can be due to URL-rewriting. You can save the XSetups with the correct paths in the Cloud Center.
WBE Key
If you have downloaded the WBE files as described in the "Files and Elements" chapter in the Cloud Center, the API key has been already correctly incorporated.
To check whether or not the key has been correctly saved, open the "index.html" file located in the "mobile" directory. You will find the key in the head-area after the equal signs at the end of the URL:
src="https://connect.protel.net/files/WBE/1/mobile/code/app/wbe.load.min.js?cid=xxxx-xxxx-xxxx"
Design
After the key has been configured, you can adapt the design of the WBE mobile. To do so, you will also need to open the "mobile" directory in order to be able to access the prepared design.
ThemeRoller
If you would like to create your own design, you can customize the CSS file in the sub-folder src > styles. The easiest way to do so is with the online tool “ThemeRoller”
This tool is available at http://jquerymobile.com/themeroller/
To edit the design in this tool, you need to turn on the “Inspector.”

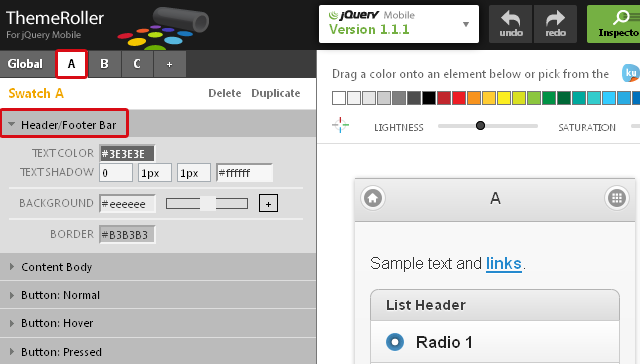
For the design of the WBE Mobile you only need the design “A.” Click on the Letter and select a section such as „Header/Footer Bar“. Here you can edit the header.
Header configuration

You can change all areas of the applications one after the other as described above
Once you’ve changed everything according to your needs, you can download your design.
Download design

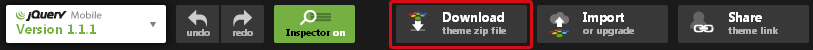
To download the design, click on [Download] located in the bar on the top.
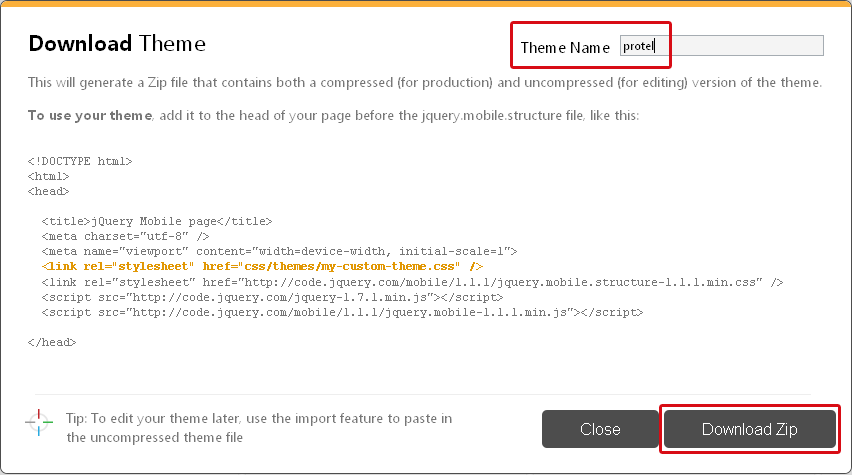
Once you’ve clicked on the [Download] button as described above, a window opens asking you to name the file.

The name of the theme must be "protel". Enter “protel” into the field and click on [Download Zip].
Unzip folder
Unpack the folder “Themes” from the zip-file into the directory “/src/styles” which will overwrite the existing folder (with the protel example design).
Edit the CSS files
Further design changes to WBE 4.0 Mobile can be done directly in the file “custom.css” which is in the “styles” folder.
In this directory, for instance, you can configure the background ad the logo. The following CSS classes are relevant:
For the logo:
.logo {
width:100%;
height:100px;
background-image: url(../images/logo.png);
background-repeat: no-repeat;
background-position:bottom ;
}
Specifically for the starting page:
.startpage {
background-image: url('../images/hotelPowerImage_sea.jpg') !important;
background-repeat:no-repeat; !important;
background-color: #C6DAE6 !important;
background-size: 100% !important;
background-position:bottom ;
}
For all other pages:
.page {
background-image: url('../images/hotelPowerImage_sea.jpg') !important;
background-repeat:no-repeat; !important;
background-color: #C6DAE6 !important;
background-size: 100% !important;
background-position:bottom ;
}
This way you can customize almost all elements with the unique ID in the CSS.
After you have edited WBE 4.0 Mobile, replace the files in the "mobile" directory located on the web server with your altered files.
All set for direct online sales
You have now completed the integration of the WBE 4.0 and the WBE 4.0 Mobile into the hotel website and have successfully started customizing your booking engine. All other configurations, such as buttons, entry fields and images are done in the protel Cloud Center. Here, the hotelier can also add content for the WBE 4.0. All setting in the Cloud Center are described in the Sales data setup documentation.
The WBE 4.0 offers many possibilities for hotels to optimize their online presence. To learn how to make the most of this potential, please look in to our checklist for successful online sales.
 |
Tip: Optimize your online sales Checklist for successful online sales Which strategies and requirements – apart from the sophisticated technical booking solution – are necessary for successful direct online sales? For more information, please read the guideline, which we prepared for you together with Gabriele Schulze, Hotel Industry and Marketing Expert. The guideline is intended to stimulate reflection or as a checklist to plan specific measures. The guideline can be found on our website under “Solutions.” Upon request we will also e-mail it to you. |