Customize design
To insure that protel Voyager will become your exclusive hotel app, you can alter its appearance to correspond with your corporate design.

Open the Voyager menu and click “Design”.
In doing so, a new window opens which then loads ThemeRoller.

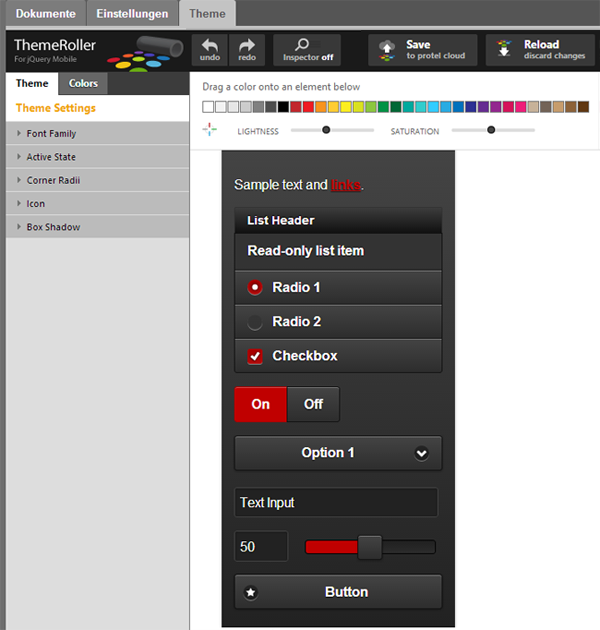
Voyager > Design > Theme
ThemeRoller allows you to edit all of the elements of the Voyager user interface and enables you to immediately see the changes you have made. The preview will not show your Voyager contents, but rather an example display with various elements which can appear in the app.
Color settings
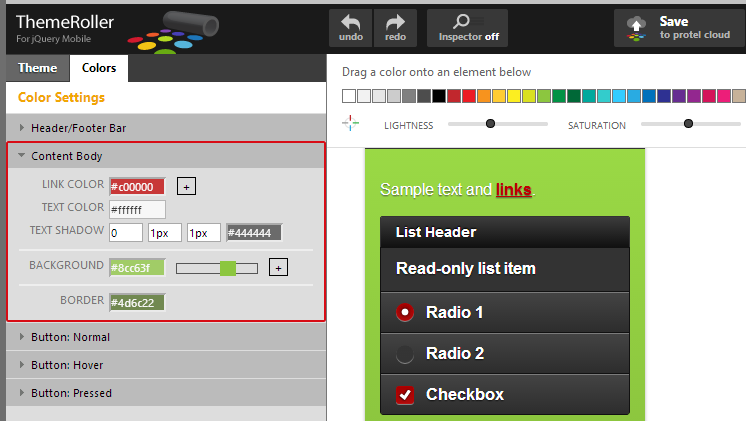
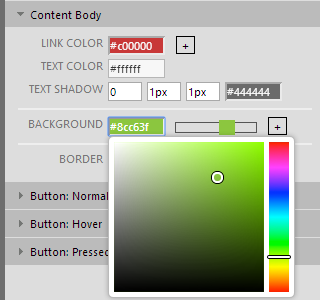
You can select from various colors for all of the displayed elements.

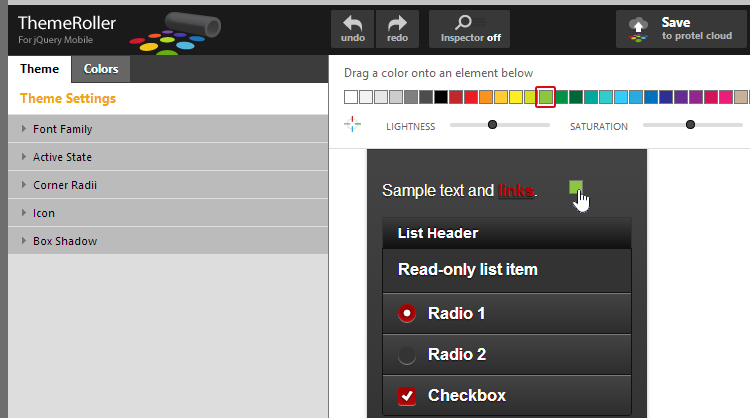
Drag & drop a color-icon from the above color selection to an element in the example view. To do so, click on a color and keep the left mouse key depressed until you have moved the pointer to an element which you would like to color. As soon as you release the mouse key...

...the element will be colored and the respective settings will appear in the left part of the window.
Instead of pulling a color onto the element, you can use the color settings in the left part of the window to individually design the different elements.
As soon as you click on an entry field for a color value, a color selection window opens.

You can either select the tint or enter the exact color value into the entry field and confirm with [Enter].
Theme Settings
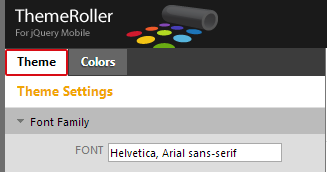
In addition to the color settings, you will notice additional options which can be used to adapt the app to your corporate design. Click the “Theme” tab located in the upper left to navigate to the theme settings.

Font Family
Font Family allows you to change the font. You will notice two types of font, separated by a comma. This means that the app is to be displayed using the “Helvetica” font. Should the guest’s smartphone not support “Helvetica”, then “Arial” should be used alternatively; however a sans-serif font should always be available.
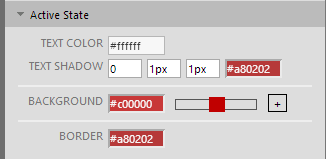
Active State
The “Active State” settings enables you to determine the appearance of the element when in active mode. Active means that the guest has selected it by tapping on it, or that it is the element that is being currently displayed. The other color then signals which element is being displayed in the app.

You can determine the text color, text shadow, and background color in the Active State settings. Enter the color values by means of the entry fields or the slide control.
Corner Radii
“Corner Radii” enables you to round the buttons or keep them square.

Use the slide control to bring the elements into the desired form.
Icon
These icon settings have to do with standard icons such as radio buttons for selecting options; not for the icons which you select for your Voyager contents.

To design the icons, use the selection menus and the entry field for the color value.
Box Shadow
“Box Shadow” enables you to define the shadings you want your elements (e.g., buttons) to have.

Select the color, opacity, and size of the shadow.
Save to protel cloud
After you have made all of your settings, upload them to the protel Cloud. Unlike the usual protel Cloud Center dialog boxes, the design adjustments need to be saved manually. Since it is very useful to try out the different variations with these settings, all of the adjustments you make will remain offline until you are satisfied with the design and want to publish it.

To upload, click the “Save to protel cloud” button at the top of the window. protel Voyager will begin using your settings after you have uploaded them.
Reload discard changes
If you are not satisfied with the settings you have made, you can go back to the beginning and discard all of the changes made.

To do so, click on “Reload” in the bar at the top.