Implementieren der WBE 4.0
Die protel WBE 4.0 wird per JavaScript in die bestehende Website implementiert. Grundsätzlich ist dies auch via iFrame möglich, wir raten aber davon ab. Es gibt mehrere Funktionen, die Sie nur nutzen können, wenn die WBE per JavaScript eingebunden wurde.
Falls Sie die protel WBE trotzdem per iFrame implementieren,
- können Sie keine Payment Provider nutzen,
- funktioniert der Storno-Link per E-Mail nicht,
- ist ein Tracking der WBE nicht möglich und
- es können keine Parameter von der Hotel-Website an die WBE übergeben werden.
 |
Bitte beachten! Keine Verwendung von MooTools Die protel WBE ist außerdem nicht kompatibel mit MooTools. MooTools ist ein JavaScript Framework, das häufig in Verbindung mit dem Joomla CMS verwendet wird. Die MooTools können pro Seite innerhalb von Joomla deaktiviert werden. Wird die protel WBE 4.0 direkt in eine Seite implementiert, müssen die MooTools für diese Seite deaktiviert werden. Keine Verwendung von Prototype Wenn diese JavaScript-Klassenbibliothek auf der Seite aktiviert ist, auf der die protel WBE in der Website integriert ist, kann das zu fehlerhaften Darstellungen führen. |
Um die WBE 4.0 in die Hotel-Website einzubinden, müssen Sie auf dem Server das Verzeichnis öffnen, in dem die Website gespeichert ist. Fügen Sie dort die gesamte Ordnerstruktur der WBE 4.0 ein. Achten Sie dabei darauf, dass keine anderen Style-Dateien geladen werden, die bestehende Styles der WBE 4.0 überschreiben könnten. Wie Sie die CSS-Dateien im Detail anlegen und aufeinander abstimmen, entscheiden Sie anhand der jeweiligen Website.
Zwei Varianten der Implementierung
Es gibt zwei verschiedene Möglichkeiten, die WBE 4.0 in die Hotel-Website zu integrieren: Entweder als eigene Seite oder in einem Container auf einer bestehenden Seite. Beide Varianten werden nachfolgend erläutert.
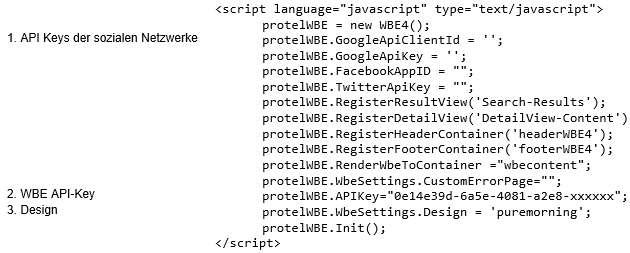
Wenn Sie die WBE-Dateien im protel Cloud Center heruntergeladen haben, ist das untenstehende Skript in der Datei "index.html" mit Ihren Daten bereits vorkonfiguriert. Es ist hier nur zur Erläuterung der einzelnen Bestandteile aufgeführt.

In diesem Skript müssen Sie noch die Identifikationsnummern ergänzen. In der linken Spalte ist notiert, welche Angabe in die betreffende Zeile gehört. Die auf diese Weise beschrifteten Zeilen werden im Anschluss genauer erläutert.
Zu 1: API-Keys
Im ersten Kapitel ist beschrieben, wie Sie die API-Keys der sozialen Netzwerke erstellen. Diese API-Keys müssen jetzt in der jeweiligen Zeile zu Google, Twitter und Facebook zwischen den Anführungszeichen am Zeilenende ergänzt werden.
Sprache
Sie haben die Möglichkeit, die Sprachauswahl, die im protel Cloud Center festgelegt wurde, mit der Script-Zeile "protelWBE.OverwriteCulture = "de-DE" " zu überschreiben. Verwenden Sie diese Zeile nur nach Rücksprache mit dem Hotelier.
Zu 2: WBE API-Key
Wenn Sie die WBE-Dateien wie im Kapitel „Dateien und Elemente“ beschrieben in Cloud Center heruntergeladen haben, ist der API-Key bereits korrekt eingetragen. Die WBE funktioniert nur mit diesem API-Key.
 |
Hinweis zum WBE API-Key Der API Key für die WBE wird erst nach Auftragserteilung des Hotels erzeugt. Ebenso können auch die Stammdaten (Zimmer, Preise etc.) erst abgefragt werden, nachdem protel das Hotel für die WBE freigeschaltet hat und alle erforderlichen Einstellungen vorgenommen sind. |
Zu 3: Design
Wenn Sie die WBE-Dateien im protel Cloud Center heruntergeladen haben, wird der Name des dort gewählten Designs hier bereits eingetragen. Falls Sie nachträglich auf ein anderes Design umsteigen möchten, tragen Sie zwischen den Anführungszeichen den entsprechenden Designnamen ein. Achten Sie dabei unbedingt auf die korrekte Schreibweise (alles in Kleinbuchstaben!), damit die Zuordnung funktioniert. Dann wird dieses Design beim Start der WBE 4.0 geladen.
Weitere Informationen zu den einzelnen Designs finden Sie im Kapitel Dateien und Elemente.
Speichern Sie anschließend die Website und rufen Sie die WBE 4.0 auf. Sie können nun prüfen, ob alle Ihre Einstellungen zum gewünschten Ergebnis geführt haben.
Wenn die protel WBE über die mitgelieferte index.html separat geöffnet werden soll, ist die Implementierung mit der oben beschriebenen Bearbeitung des Skripts in der index.html abgeschlossen. Wie Sie die protel WBE 4.0 in eine bestehende Seite einbinden, erfahren Sie im folgenden Abschnitt.
In eine bestehende Seite einbinden (liquid Design)
Wenn Sie die WBE in einen bestimmten Bereich der Hotel-Website integrieren möchten, ohne dass sie in einem neuen Fenster geöffnet wird, verwenden Sie das Design „liquid“. Wie Sie das Design definieren, ist im oben erläuterten Skript angegeben.
Im JavaScript müssen Sie zudem eine weitere Zeile ergänzen:
protelWBE.RenderWbeToContainer ="IdDesDivs";
Den rot markierten Text ersetzen Sie durch die ID des Containers, in dem die WBE eingebunden werden soll. Beachten Sie bitte, dass dieser Container mindestens 530 Pixel breit sein muss. Wenn Sie das Skript gespeichert haben, wird die WBE in diesem Container angezeigt.
Alle Designanpassungen nehmen Sie dann in den less-Dateien unter Designs/liquid/wbe4css vor.
 |
Wichtig! Wenn Sie die WBE 4.0 direkt in eine bestehende Seite einbinden, die eine Sprachauswahl hat, müssen Sie unbedingt den Parameter „culture“ übergeben. Sonst kann es dazu kommen, dass die WBE in einer anderen Sprache als die restliche Website angezeigt wird. Weitere Informationen zu Parametern finden Sie im Kapitel Erweiterungen zur WBE 4.0. |
Mögliche Ergänzungen zum Skript
Hashkeys abschalten
Die Hashkeys sollten Sie nur deaktivieren, wenn es nicht anders möglich ist. Wenn Sie die Hashkeys abschalten, funktioniert der „Zurück“-Button des Browsers nicht in der WBE.
Falls es nötig ist, fügen Sie folgende Zeile im Skript hinzu:
protelWBE.UseHashKeys = false;
Dateipfad ändern
Diesen Zusatz benötigen Sie nur, wenn die WBE-Dateien nicht im gleichen Verzeichnis wie die Website liegen, in der die WBE eingebunden ist. Tragen Sie zwischen den Anführungsstrichen den Pfad ein, unter dem die WBE-Dateien liegen. Sie müssen sich aber in einem Unterordner befinden, andere Speicherorte sind nicht möglich.
Fügen Sie folgende Zeile im Skript ein und passen Sie den Pfad an:
protelWBE.TemplatePath = "files/wbefiles/";
 |
Bitte beachten! Bitte beachten Sie dabei, dass der Ordnerpfad mit einem „/“ enden muss. |