Implementing WBE 4.0
The protel WBE 4.0 is implemented into the existing website using JavaScript. Basically, this is also possible via iFrame, but we do not recommend this solution. There are several functions which are only working when the protel WBE was implemented via JavaScript.
If you are implementing protel WBE via iFrame anyway,
- you cannot use any payment provider,
- the cancellation link via email is not working,
- a tracking is not available and
- parameters cannot be committed from the hotel website to the WBE.
 |
Note No use of MooTools protel WBE is not compatible with MooTools. MooTools is a JavaScript framework, which is often used in connection with Joomla CMS. The MooTools can be deactivated on a page-basis within Joomla. The MooTools for this page will need to be deactivated when implementing protel WBE 4.0 directly into a page. No use of Prototype Display errors are possible if this JavaScript framework has been activated on the page where the protel WBE has been integrated into the website. |
To implement the WBE 4.0 into the hotel website, open the directory on the server where your website is saved. Enter the entire folder structure of the WBE 4.0 into this directory. Please make sure that no other style files are loaded that could overwrite the existing styles of WBE 4.0. Based on the respective website, you decide how the CSS files are to be created and adjusted.
Two variations of implementation
There are two different possibilities of integrating WBE 4.0 into your hotel's website: Either as an individual page or in a container of an existing page. both variations will be described in the following.
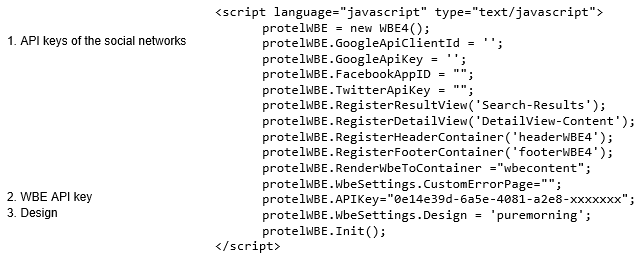
If you have downloaded the WBE files in the protel Cloud Center, the subordinate script in the "index.html" has been configured with your data. The single elements here are only for explanation.

You will have to add the identification number in this script. The left column shows what information is needed for the respective line. These labled lines are further explained below.
About 1: API keys
The first chapter described how to create the API keys for social networks. These API keys now need to be inserted into the respective line for Google, Twitter and Facebook in between the quotation marks at the end of the line.
Language
You have the possibility of overwriting the language that has been set in the protel Cloud Center with the script row “"protelWBE.OverwriteCulture = "de-DE"". Only use this row after having consulted the hotelier.
About 2: WBE API key
If you have downloaded the WBE files as described in the "Files and Elements" chapter in the Cloud Center, the API key has been already correctly incorporated. The WBE only functions with this API key.
 |
Important! The API key for the WBE is created once the hotel has placed the order. Also, system data (rooms, rates etc.) can be accessed only after protel has activated the hotel for the WBE and all required settings have been made. |
About 3: Design
If you have downloaded the WBE files in the protel Cloud Center, the name of the design which had been selected there will already be entered here. Should you wish to switch to another design, enter the respective design name between the quotation marks. In doing so, please pay attention to the correct spelling (lowercase ONLY), so that the allocation functions properly. This design will then be loaded when starting WBE 4.0. More information about the individual designs can be found in the chapter on files and elements.
Save the website and open the WBE 4.0. You can now check, if your changes have lead to the desired results.
Should protel WBE be opened separately my means of the provided index.html, the implementation with the above mentioned script’s editing in the index.html is finished. The following section will describe how to integrate protel WBE 4.0 into an existing page.
Integrate into an existing website (Liquid Design)
Use the "liquid" design when wanting to integrate WBE into a certain part of your hotel website without a new window opening. How to define the design is explained in the above script.
In using JavaScript you must extend an additional line:
protelWBE.RenderWbeToContainer ="IdDesDivs";
The text marked in red can be replaced via the container's ID to which the WBE is to be conected. Please make sure though that the container has to be at least 530 pixels in width. After you have saved the script, the WBE will be displayed in this container.
 |
Note Additional information about parameters can be found in the chapter about WBE 4.0 Add-ons. |
All design alterations can be made in the less-files under Designs/liquid/wbe4css.
Possible extensions for script
Switching-off hash keys
You should only deactivate the hash keys when you no longer have any other options. When you switch-off the hash keys, the "return" button of your browser will not function in WBE.
If necessary, add the following rows to the script:
protelWBE.UseHashKeys = false;
Changing file path
You will only need this add-on if the WBE files are not in the same directory as the website to which WBE has been linked. Enter the name of the path under which the WBE files have been stored between the quotation marks. They must, however, be in a sub-directory since other storage locations are not possible.
Add the following lines into the script and adjust the path accordingly:
protelWBE.TemplatePath = "files/wbefiles/";
 |
Note Please note that the file path must end with this symbol: „/“. |